JavaScript講座、第1回目です。
今回は、JavaScript のスクリプト作成方法について説明していきます。
それでは見ていきましょう。
JavaScript によるスクリプト作成方法
JavaScript によるスクリプト作成方法を紹介します。
色々方法はありますが、基本的には、HTML ドキュメントに埋め込んで使用します。
ブラウザにどの部分が JavaScript のコードであるかを示す必要があります。
<script> この部分に実際の JavaScript のコードを記述 </script>
もう一つの方法が JavaScript のコードを別ファイルとして読ませる方法です。
呼び出したい側では下記のように記述します。
<script src="JavaScriptファイルのパス"> </script>
JavaScriptファイルは、拡張子を js として保存し、別ファイルで用意しておきます。
JavaScript のデバッグ方法
JavaScript のデバッグ方法を紹介します。
デバッグとは、プログラムの間違いを様々な方法で事前に発見して修正することです。
JavaScript はブラウザですぐ動きますが、1回で完璧に動作しない場合、デバッグをする必要があります。
主にブラウザの開発者ツールを使うのですが、今回は Google Chrome のツール解説していきます。
コンソールログを使う
Chrome の開発者ツールを使います。
F12 キーを押します。
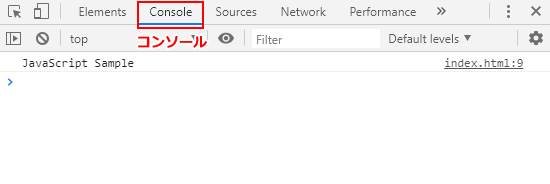
Console というタブがあるのでクリックします。
ここが開発者ツールのコンソールと呼ばれる画面になります。
ポイントは、コンソールと呼ばれる画面に表示されるだけなので、実際にコンテンツとして表示されるわけではないというところです。
ちなみにこのコンソールに任意の値を出力するメソッドは以下の通りです。
console.log
consoleオブジェクトは、他にもメソッドが用意されています。
strict モード
use strict を宣言すると、strict モードで実行されます。
より的確なエラーチェックが行われるので、曖昧な処理があった場合、エラー扱いになるので潜在的な問題を解決しやすくなります。
サンプル
今までの内容を理解するためのサンプルを用意します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript サンプル</title>
</head>
<body>
<script>
'use strict';
console.log('JavaScript Sample');
</script>
</body>
</html>
ブラウザで確認します(Chrome)。

ちゃんとコンソール画面に表示されています。
次に別ファイルで保存してみます。
適当なフォルダに index.html と jsフォルダ を作成し、jsフォルダの中には、sample.js を作成します。
こんな感じで分けることができます。
まずは、index.html のソースコードです。
<html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScript サンプル</title> </head> <body> <script src="js/sample.js"></script> </body> </html>
次に、sample.js のソースコードです。
'use strict';
console.log('JavaScript Sample');
同じくブラウザで確認してみると先程と同様の結果が得られるかと思います。
最後に
いかがでしょうか。
私が以前学習したときは、HTML5 もない時代だったので、そのときと比較すると大分内容が変わっていました。
非推奨となった命令もあるので、ブログを書きながら勉強していきます。














