前回は、配列の操作について紹介しました。
今回は、オブジェクトの操作について。
オブジェクトの操作
オブジェクトの操作について。
まず、適当にオブジェクトを定義しましょう。
const obj = {
name: 'pasota',
height: 173,
weight: 66,
};
それでは、下記を試していきたいと思います。
- キーを配列として取得するには、keys メソッドを使います。
- 値を配列として取得するには、values メソッドを使います。
- オブジェクト全体を配列として取得するには、entries メソッドを使います。
実際にコードを書いていきます。
const obj = {
name: 'pasota',
height: 173,
weight: 66,
};
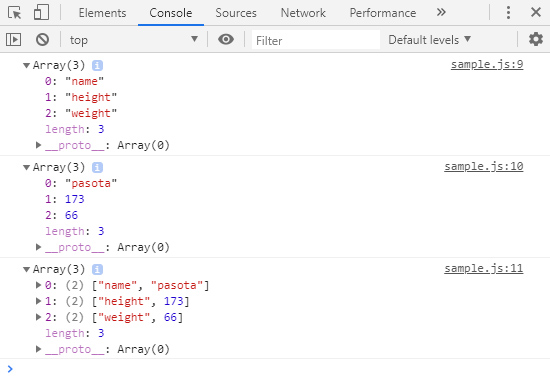
console.log(Object.keys(obj));
console.log(Object.values(obj));
console.log(Object.entries(obj));
結果は以下の通りです。

想定通りになっているかと思います。
forEachメソッドについて
本来、配列のところで説明すべき内容だったのですが、よく使われるのでここで紹介しておきます。
forEachメソッドは、配列の各々のデータに対して、同じような処理をするときに便利です。
それでは、実際に簡単なコードを書いていきます。
const arr = [1, 2, 4, 8, 16];
arr.forEach((value, index) => {
console.log(`${index}:${value}`);
});
forEach の中身は、コールバック関数というもので、配列の各データに対して行う処理です。
第1引数に配列の値、第2引数に配列のインデックス番号を受け取ることができます。
せっかくなので、アロー関数で指定して、テンプレートリテラルも使っています。
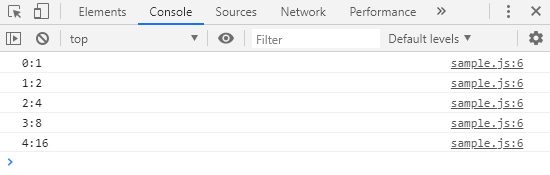
結果は以下の通りです。

ちなみに、アロー関数を使わない場合のコードも紹介しておきます。
const arr = [1, 2, 4, 8, 16];
arr.forEach(function(value, index){
console.log(`${index}:${value}`);
});
同じ結果を得ることができます。
最後に
いかがでしょうか。
JavaScript は手軽に実行して確認できるのが良いですね。















