前回は、継承(インヘリタンス)について紹介しました。
今回は、配列の操作についてです。
配列の操作
配列の操作について学習します。
データ(要素)を追加、削除する方法を紹介していきます。
先頭にデータを追加する方法
先頭にデータ(要素)を追加する場合、unshift というメソッドを使います。
例えば、arr という配列があった場合。
arr.unshift(先頭に追加したい要素);
としてあげれば、データを追加することができます。
末尾にデータを追加する方法
末尾にデータ(要素)を追加する場合、push というメソッドを使います。
先程と同じく、arr という配列を使います。
arr.push(末尾に追加したい要素);
こうすることで、データを追加することができます。
先頭のデータを削除する方法
先頭のデータを削除する場合、shift というメソッドを使います。
先程と同じく、arr という配列を使います。
arr.shift();
これで、先頭のデータを削除することができます。
末尾のデータを削除する方法
末尾のデータを削除する場合、pop というメソッドを使います。
先程と同じく、arr という配列を使います。
arr.pop();
これで、末尾のデータを削除することができます。
途中にデータを追加、削除する方法
途中にデータを追加、削除する場合、splice というメソッドを使います。
先程と同じく、arr という配列を使いましょう。
arr.splice(変更する開始位置の添字, 取り除く要素の数, 追加する要素)
ちょっとわかりにくいのでサンプルコードで詳しく解説していきます。
サンプルコード
それでは、今までの内容を理解するためにコーディングしてみます。
先頭と末尾にデータを追加するサンプルコード
先頭と末尾にデータを追加するサンプルコードです。
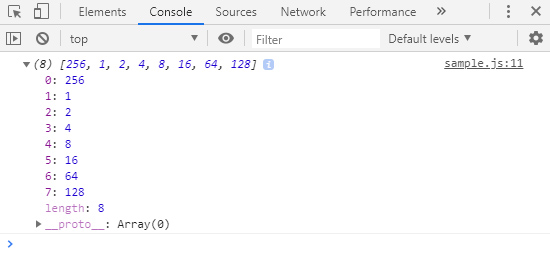
// 変数に配列を代入 const arr = [1, 2, 4, 8, 16]; // 先頭と末尾に要素を追加 arr.unshift(256); arr.push(64, 128); // 確認 console.log(arr);
結果は以下の通りです。

先頭と末尾のデータを削除するサンプルコード
先頭と末尾のデータを削除するサンプルコードです。
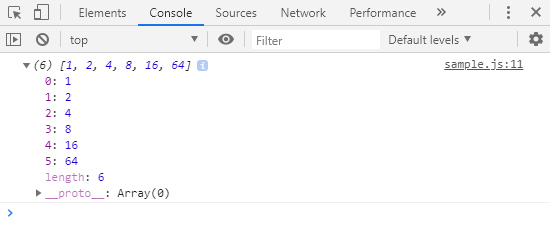
// 変数に配列を代入 const arr = [256, 1, 2, 4, 8, 16, 64, 128]; // 先頭と末尾の要素を削除 arr.shift(); arr.pop(); // 確認 console.log(arr);
結果は以下の通りです。

途中のデータを追加および削除するサンプルコード
途中のデータを追加および削除するサンプルコードです。
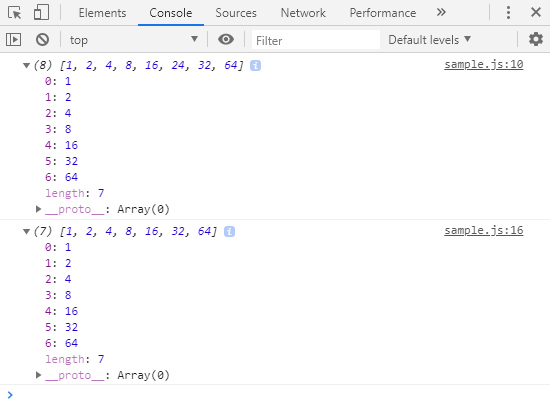
// 変数に配列を代入 const arr = [1, 2, 4, 8, 16, 64]; // 24 と 32 を添字 5 の箇所に追加(1) arr.splice(5, 0, 24, 32); // 確認(1) console.log(arr); // 添字 5 の要素を削除(2) arr.splice(5, 1); // 確認(2) console.log(arr);
少し複雑なので解説します。
(1) に関しては、取り除く要素がないため、第2引数に 0 を指定しています。
第3引数以降は、追加する要素を指定しています。
(2) に関しては、取り除く要素の数として、第2引数に 1 を指定しています。
結果は以下の通りです。

最後に
いかがでしょうか。
色々試してみると面白いかと思います。
黙々とやっていきます。














