前回は、オブジェクトの操作について紹介しました。
今回は、文字列操作について。
それでは解説していきます。
文字列操作
文字列操作について紹介します。
stringオブジェクトのプロパティやメソッドを使うことができます。
配列のようなアクセスができる
文字列は配列のようなアクセスができます。
例を紹介します。
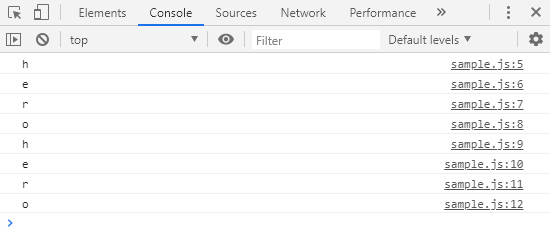
const str = 'herohero'; console.log(str[0]); console.log(str[1]); console.log(str[2]); console.log(str[3]); console.log(str[4]); console.log(str[5]); console.log(str[6]); console.log(str[7]);
結果は以下のようになります。

文字列のエスケープシーケンス
文字列のエスケープシーケンスについて解説します。
例を紹介します。
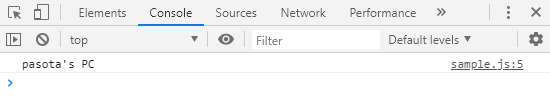
const str = 'pasota\'s PC'; console.log(str[0]);
結果は以下のようになります。

‘(シングルクォート)は、特殊な意味を持つので、出力させるために \(バックスラッシュ)でその特殊な意味を打ち消しています。
文字列の長さを取得する
文字列の長さは、lengthプロパティで取得できます。
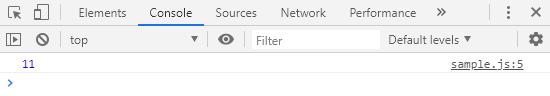
const str = 'Hello World'; console.log(str.length);
結果は以下のようになります。

部分文字列を取得する
部分文字列は、substring というメソッドを使えば、取得できます。
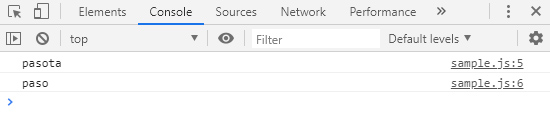
const str = 'pasota pasota'; console.log(str.substring(0, 6)); console.log(str.substring(7, 11));
結果は以下のようになります。

任意の文字列を含むかどうか調べる
任意の文字列を含むかどうか調べるには、indexOfメソッドを使います。
const str = '3.14159265358979';
console.log(str.indexOf('7'));
console.log(str.indexOf('3'));
console.log(str.indexOf('0'));
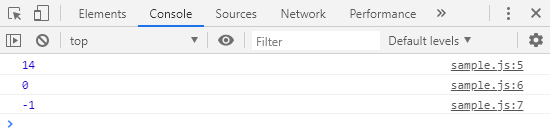
結果は以下のようになります。

まず 7 は、0番目から数えて、14番目にあるようです。
次に 3 は、0番目に一番最初に出てくるので、そちらがヒットしています。
そして 0 は、検索対象の文字列に存在しないので、-1 が返ってきています。
最後に
いかがでしょうか。
文字列操作は奥が深くて、他にもバリエーションがあります。
興味のある方は色々試してみると面白いかと思います。















