前回は、ボックスモデルについて学習しました。
今回は、実際にテキストに色々なスタイルを設定していこうと思います。
Python やら PHP やら JavaScript やらで、完全に忘れていたのですが、CSS講座もしっかりやっていきますので、よろしくお願いします。
テキストにスタイルを設定する
それでは、テキストにスタイルを設定していきます。
前回までの記事を見直していたのですが、この頃、ブラウザは Edge(エッジ)を使っていたんですよね。
今は、Chrome(クローム)を使っているので、こちらで確認していきます。
文字の色を変える
文字の色は、colorプロパティを指定します。
color:#ff0000;
といった感じで色を指定することができます。
文字の大きさを変える
文字の大きさは、font-sizeプロパティを指定します。
指定方法が 2種類あります。
font-size:12px;
もう一つが。
font-size:1.5em;
違いは、前者は指定が絶対的なのに対し、後者は親要素の文字サイズに対してどのくらいにするかという相対的な指定という点。
フォントサイズは固定せず、ユーザビリティを考えた場合、相対的な指定の方が良いと思います。
文字を太字にする
文字を太字にするには、以下のように指定します。
font-weight:bold;
よく使うので覚えておきましょう。
行間を変更する
行間を変更するには、以下のように指定します。
line-height:1.5;
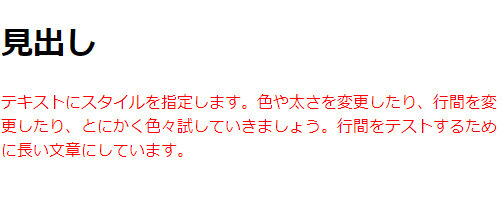
ちなみに行間を 1 に指定すると下記のようになります(赤色のテキスト)。

行間を 1.5 に指定すると下記のようになります(赤色のテキスト)。

ブラウザは、Chrome(クローム)です。
印象が全然違うことがわかるかと思います。
文字に下線を引く
文字に下線を引くには、以下のように指定します。
text-decoration:underline;
ただ、この方法だと下線と文字の色を別にすることができません。
以下のように指定すると下線と文字の色を区別させることができます。
border-bottom: solid 2px #ff0000;
border は、要素の周りに線を引くことができます。
線の種類、線の太さ、線の色の順番で指定します。
ちなみに border-bottom は、文字の下にだけ線を引くことを指定しています。
- border-top
- 文字の上にだけ線を引く場合に使う。
- border-bottom
- 文字の下にだけ線を引く場合に使う。
- border-left
- 文字の左にだけ線を引く場合に使う。
- border-right
- 文字の右にだけ線を引く場合に使う。
これらを組み合わせると、上と下に線を引くことや左と下に線を引くことが可能です。
class を作成して指定すると便利
よく使いそうなものは、class を作成して指定すると便利です。
例えば、一部の文字だけスタイルを指定したいときは、spanタグで囲むと良いでしょう。
最後に
いかがでしょうか。
今回紹介したのは基本的なものばかりです。
次回はリストのスタイルを変更する練習をしようかと思っています。
コツコツやっていきます。