前回は、テキストにスタイルを設定する方法を紹介しました。
今回は、リストのスタイルを変更する方法を紹介していきます。
それでは見ていきましょう。
リストのスタイルを変更する
それでは、リストに関する、スタイルの設定について、色々紹介していきます。
まずは、HTML のソースをあらかじめ用意しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ぱそたのCSS講座</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<ul>
<li>箇条書き</li>
<li>箇条書き</li>
<li>箇条書き</li>
</ul>
<ol>
<li>連番付き</li>
<li>連番付き</li>
<li>連番付き</li>
</ol>
</body>
</html>
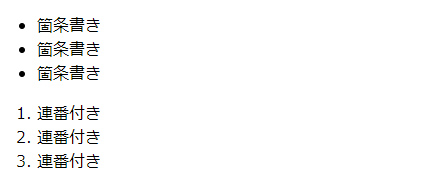
箇条書きタイプと連番付きタイプを用意しました。

今回は、こちらのコードのスタイルを色々変更していこうと思います。
リストのスタイルを変更する
リストのスタイルは list-style-type というプロパティで指定できます。
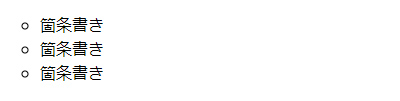
list-style-type: circle;
と指定すると、下記のような感じになります。

とりあえず代表的なものをざっくり紹介していきます。
list-style-type: disc;
こちらはデフォルトの黒丸の記号になります。
list-style-type: square;
この場合は、下記のようになります。

ちなみにリストの記号を消すこともできます。
以下のように指定します。
list-style-type: none;
ブラウザで確認してみます。

記号が消えていることが確認できました。
続いて、連番付きリストで使うスタイルです。
list-style-type: lower-alpha;
この場合は、小文字のアルファベットになります。

list-style-type: upper-alpha;
この場合は、大文字のアルファベットになります。

リストのスタイルに画像を使う
続いて、リストのスタイルに画像を使う方法を紹介します。
list-style-image: url(画像ファイルのパス);
といった感じで指定するとリストのスタイルに画像を使うことができます。
適当に画像をつくって、表示させてみます。

こんな感じで自分好みの画像を用意して使うことも可能です。
最後に
いかがでしょうか。
スタイルは少しこだわるだけで見栄えが本当に違うので色々さわっていきましょう。