以前、HTML講座でお話していた通り、CSS(スタイルシート)のことについて、今回の記事から書いていきます。
HTML と CSS の概要について知りたいという方は下記記事をご参照下さい。
現在では、構造の記述は HTML で行い、デザインは CSS で行うのが基本になります。
それでは、見ていきましょう。
CSS の基本的な書き方
CSS は、対象のセレクタにプロパティと値を設定することで使用できます。
セレクタというのはスタイルの対象設定(pタグ、h1タグなど)になるものです。
基本的な書き方は下記のようになります。
セレクタ { プロパティ:値; }
プロパティと値の部分は、どのスタイルをどのようにするのかということです。
例えば、h1 タグについて。
h1 { color:red; }
とすれば、h1 の文字の色が赤になります。
CSS の記述方法
記述方法は、3通りあります。
順番に説明していきましょう。
style属性の値として直接記述する
一番わかりやすい方法だと思いますが。
例えば、pタグのスタイルを指定したいとすると。
<p style="color:#ff0000">
というように直接指定する方法です。
ちなみにこの場合も文字の色が赤になります。
パソコンの世界で色は RGB(赤緑青)の 3原色の強弱の組み合わせで指定します。
上記のように16進数の2桁(10進数でいうと 0~255)がそれぞれ左から RGB の順番で 3セットあるわけです。
また、代表的な色は初めに紹介したように color:red などと指定しても構いません。
headタグ内に直接記述する
次の方法が headタグ内に記述するという方法です。
styleタグを使えば、その中にスタイルを記述していくことができます。
この方法を使えば、その HTML文書内では、一つずつ指定しなくてもスタイルが適用されます。
それでは、試しにコーディングしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ぱそたのCSS講座</title>
<style>
p{
color:white;
background-color:blue;
}
</style>
</head>
<body>
<p>段落1です。</p>
<p>段落2です。</p>
<p>段落3です。</p>
</body>
</html>
backgroud-color は背景のことです。
プロパティ:値 の末尾に ;(セミコロン)がありますが。
このように複数のスタイルを指定する場合は ;(セミコロン)が必要になります。
ちなみに最後の ;(セミコロン)はなくても良いのですが、あとでスタイルを追加するときに付け忘れを防止するためにつけておいても良いでしょう。
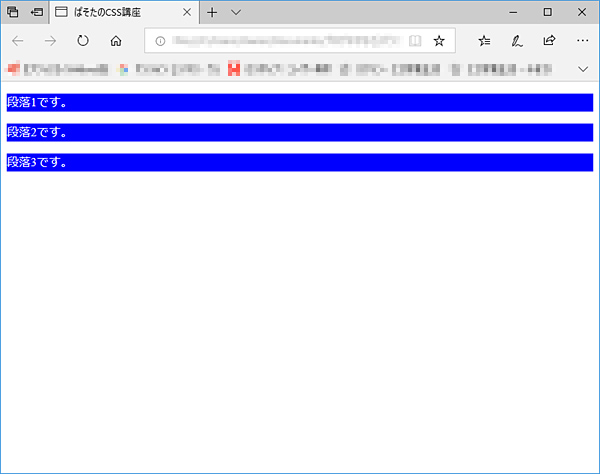
これをブラウザ(Edge)で確認します。

段落1、2、3 の全てにスタイルが適用されているのがわかります。
CSSファイルを別ファイルで作成して読み込ませる(推奨)
今回の方法が一番よく使います。
先程の pタグにしてもそうなのですが。
ホームページを制作していくと同じサイトであれば、当然共通のデザインを使う場合が多いわけです。
ということであれば、CSSファイルを別ファイルで作成して読み込ませるという方法が効率が良いわけです。
では、style.css というテキストベースのファイルをエディタで作成します。
css というフォルダをまず作成して、その中に保存してあげます。
それでは、CSSファイルを別ファイルにできたので、index.html をコーディングしましょう。
ちなみに今の階層構造はこのようになっています。
index.html css(フォルダ) └ style.css
css(フォルダ)の中に style.css が保存されています。
まずは、index.html から見てきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <p>段落1です。</p> <p>段落2です。</p> <p>段落3です。</p> </body> </html>
続いて、style.css です。
p {
color:white;
background-color:blue;
}
それでは、ブラウザ(Edge)で確認してましょう。
先程のものと同じ表示になっているのがわかるかとおもいます。
最後に

いかがでしょうか。
今回紹介したプロパティは本当に基本的なものですが。
ここでは紹介しきれないくらいたくさんあるので、色々試してみると面白いかと思います。
次回は class と id についてです。
HTML文書の論理構造の区別とまた別で自分の中でスタイルとして区別する場合に使うものです。