前回は、CSS(スタイルシート)の基本的な記述方法について学習しました。
今回は class と id についてです。
前回の記事では、pタグにスタイルを指定したわけですが。
例えば、同じ pタグでもスタイルを使い分けたいということがあるかと思います。
それでは見ていきましょう。
classセレクタについて
スタイルの設定になるものをセレクタといいます。
文章であれこれ説明するよりも。
コーディングした方がわかりやすいかと思うので。
実際、書いていきましょう。
.blue{
color:blue;
}
.red{
color:red;
}
前回の記事で学習したように別ファイルでスタイルを書いていきます。
.クラス名{プロパティ:値}で classセレクタにスタイルを指定することができます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <p class="red">赤い文字で表示。</p> <p class="blue">青い文字で表示。</p> </body> </html>
このようにすることでクラスごとにスタイルを分けることができるわけです。
特定のタグにのみ適用するクラス
先程の例だと、pタグに関わらず、h2タグでも class=”red” と指定することが可能です。
タグ名.クラス名{プロパティ:値}とスタイルシートに書いてやれば。
特定のタグにのみ適用するクラスとして使うことができます。
例えばですが。
h2.blue{
color:blue;
}
といった感じです。
複数のクラスを指定するには
例えば、複数のクラスを指定したい場合。
.font-white{
color:white;
}
.back-blue{
background-color:blue;
}
というクラスをスタイルシートで記述して。
HTML文書をコーディング。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <p class="font-white back-blue">複数クラス適用。</p> <p class="back-blue">背景色だけ適用。</p> </body> </html>
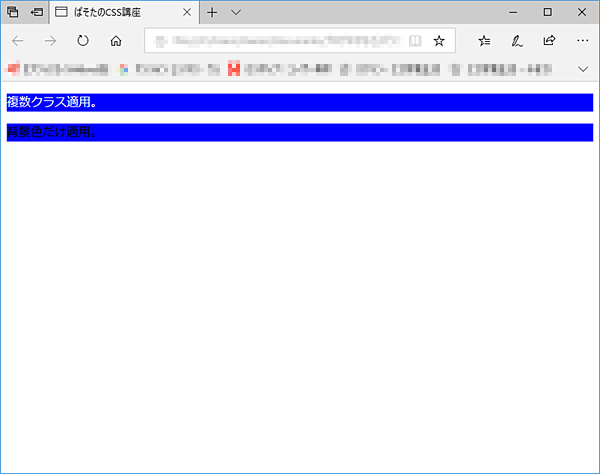
複数クラス適用の段落で、class属性の値が半角スペースで区切られているのがわかるかと思います。
あらかじめ複数つくっておくと、組み合わせによって色々な表現ができます。
念のため、ブラウザ(Edge)で確認しましょう。

ちゃんと背景色が青で文字が白になっていることが確認できました。
idセレクタについて
classセレクタと似ているのですが。
idセレクタは、その文書内に重複しないように一箇所だけスタイルを指定するようなときに使います。
#title{
color:white;
background-color:blue;
}
#id名{プロパティ:値}で idセレクタにスタイルを指定することができます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1 id="title">タイトル</h1> </body> </html>
idセレクタ と classセレクタ、それぞれ使い分けができるように理解しておきましょう。
最後に

いかがでしょうか。
基本的には、直接タグを指定する方法とクラスで指定する方法をしっかり理解すれば。
ホームページ制作で困ることはほとんどないのではないかと思います。
次回はボックスモデルについてです。
意図通りのレイアウトにするためにも必要な考え方なので。
学習していきましょう。