前回は、Dateオブジェクトについて紹介しました。
今回は、windowオブジェクトについて。
JavaScript があらかじめ用意しているオブジェクトです。
windowオブジェクト
windowオブジェクトは、Webブラウザのオブジェクト階層の最上位に位置し、ウィンドウを管理するオブジェクトです。
アラートダイアログを表示
アラートダイアログを表示させるには、alertメソッドを使います。
window.alert('Hello World');
ちなみに window は省略することができて、以下のように書くこともできます。
alert('Hello World');
結果は以下の通りです。

確認ダイアログを表示
確認ダイアログを表示させるには、confirmメソッドを使います。
OK を押すと true、キャンセルを押すと false が返ります。
それでは、試してみましょう。
const rep = confirm('Are you Sure?');
console.log(rep);
window は省略しています。
こんな感じの確認ダイアログが表示されます。

ちなみに OK をクリックしたときの返り値がこちらです。

キャンセルをクリックしたときの返り値がこちらです。

一定時間毎に処理をする設定
一定時間毎に処理する設定は、setInterval を使います。
setInterval(関数, 処理間隔)
そして、setInterval を停止するのが clearInterval です。
clearInterval(setIntervalの戻り値)
実際にコーディングしてみます。
// カウンターの初期値
let cnt = 0;
// 関数式
const showTime = () => {
console.log(new Date());
cnt++;
if (cnt >= 10) {
clearInterval(timer);
}
};
//
let timer = setInterval(showTime, 1000);
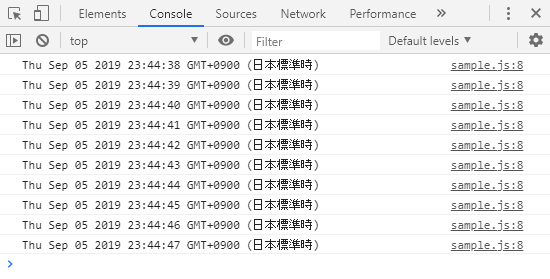
コンソールに日時を10回表示させます。
setInterval の処理間隔が 1000 ms(ミリ秒)です。
ミリは 10 の -3乗なので、つまり、1秒間隔で日時を表示させるプログラムというわけです。
結果は以下の通りです。

【番外編】setInterval と setTimeout
setInterval と似ているもので setTimeout というメソッドがあります。
この setTimeout は、指定した時間の後に処理を一度だけ行うというものです。
それに対して setInterval は、一定時間毎に処理を繰り返すというものです。
例えば、1回目の処理に処理間隔以上時間がかかってしまった場合、1回目の処理と2回目の処理が重なって、システムに負荷がかかってしまうこともあります。
最後に
いかがでしょうか。
Javascript は、ブラウザで手軽に試すことができるのが良いですよね。
コツコツやっていきます。















