※この記事は「2021年4月8日」に更新しました。
タイピングゲームを作成する No.2 です。
前回の記事を確認したい方は下記をご参照下さい。
実際に JavaScript でタイピングゲームを作成していきます。
コードも前回のものを改良していき、完成を目指します。

タイピングゲームを作成する
それでは、タイピングゲームを作成します。
今回の記事のポイントは、以下の通りです。
- 入力文字数とタイプミスをカウントする
- 入力している文字の表示を変更する
それでは見ていきましょう。
入力文字数とタイプミスをカウントする
入力文字数とタイプミスをカウントできるようにしていきます。
HTML と スタイルシート(CSS)は前回と同じものを使っています。
JavaScript のコードを前回のものから改良していきます。
const word = 'magic the gathering';
let loc = 0;
let wordCount = 0;
let typeMiss = 0;
const typingWord = document.getElementById('typingWord');
const wordCountLabel = document.getElementById('wordCount');
const typeMissLabel = document.getElementById('typeMiss');
typingWord.textContent = word;
window.addEventListener('keydown', e => {
console.log(e.key);
if (e.key === word[loc]){
loc++;
wordCount++;
wordCountLabel.textContent = wordCount;
} else {
typeMiss++;
typeMissLabel.textContent = typeMiss;
}
});
前回のものと比較ですが、wordCount、typeMiss という入力文字数とタイプミスをカウントするための変数をつくっています。
正解した場合、wordCount(変数)に 1 加算して、wordCount(id)部分に表示させています。
間違えた場合、typeMiss(変数)に 1 加算して、typeMiss(id)部分に表示させています。
入力している文字の表示を変更する
続いて、入力している文字の表示を変更する処理をつくっていきます。
入力している文字を更新する関数をつくります。
function updateTypingWord() {
let update = '';
for (let i = 0; i < loc; i++){
update += '-';
}
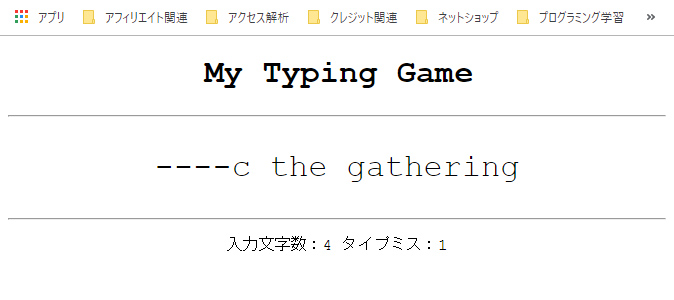
typingWord.textContent = update + word.substring(loc);
}
updateTypingWord関数(自作)は、正解した文字は – で更新して、残っている文字はそのままで結合させて表示させる関数です。
updateTypingWord関数の呼び出しは、正解して loc に 1 加算され、その直後くらいが良いかと思います。

最後に
いかがでしょうか。
次回は、複数の単語を入力できるように対応する予定です。
コツコツやっていきましょう。















