前回は、関数式とアロー関数について紹介しました。
今回は、配列とオブジェクトについて。
配列に関しては、他のプログラミング言語でもよく出てくるので知っている方も多いかと思いますが、説明していきます。
配列とは
配列は、複数のデータを扱うのに適したデータ構造です。
説明するよりも実際にコードを見てもらった方がわかりやすいと思うので、コーディングしていきましょう。
const price = [24800, 39800, 14800, 12500]; console.log(price);
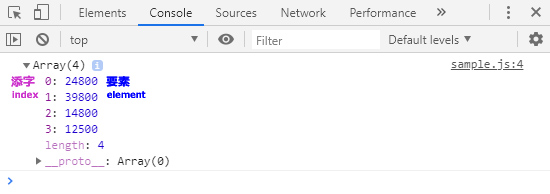
それでは、結果をブラウザで確認してみます。

Array(4) という表記がありますが、要素が 4 の配列という意味です。
展開すると、添字(インデックス)と要素(格納されている値)が表示されます。
添字は、名前の通り、格納されている値にアクセスするためのものと考えてもらえれば良いかと思います。
では実際に一つ一つを表示させてみます。
const price = [24800, 39800, 14800, 12500]; console.log(price[3]); console.log(price[2]); console.log(price[1]); console.log(price[0]);
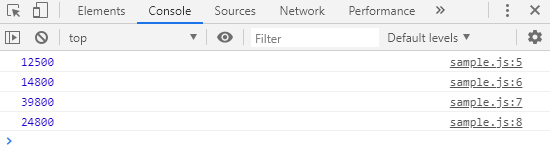
結果は以下の通りです。

こんな感じで添字を指定することで一つ一つの要素にアクセスできるわけです。
ちなみに配列の要素の数を取得したい場合は、上の例だと。
console.log(price.length);
とすれば、要素の数がコンソールに表示されます。
オブジェクトとは
オブジェクトも配列同様、複数のデータを扱うのに適したデータ構造です。
配列との違いは、名前でデータ管理ができる点です。
実際にコードを書いていきましょう。
const human = {
name: 'pasota',
height: 173,
weight: 66,
};
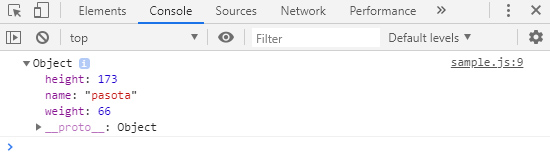
結果は以下の通りです。

次に一つ一つの値にアクセスしていきます。
const human = {
name: 'pasota',
height: 173,
weight: 66,
};
console.log(human.name);
console.log(human['name']);
console.log(human.height);
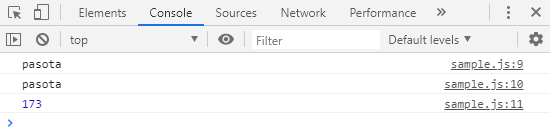
結果は以下の通りです。

連想配列のような書き方とオブジェクトのプロパティのような書き方と二通りあることも覚えておくと良いかと思います。
最後に
いかがでしょうか。
ちなみにオブジェクトの一つ一つの要素をプロパティと呼んだりします。
基本的なことですが、しっかり学習していきます。















