前回は、Windowオブジェクトについて紹介しました。
今回は、例外処理について。
以前、PHP講座で PDO を利用したデータベース接続を紹介しました。
そのときにも使った構文を使います。
例外処理
プログラムが複雑になってくるとシステムによっては、エラーが起きたときに処理が止まってほしくない場合があります。
そんなときは、例外処理の構文が役に立ちます。
try~catch文 を使えば、エラーが発生する可能性がある部分で意図的に回避させることができます。
適当にサンプルプログラムをつくってみます。
const num = 100;
try {
num = 50;
console.log(num);
} catch(e) {
console.log( e.message );
}
console.log('Final Flash!');
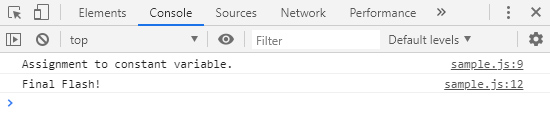
ブラウザで確認してみます。

const で変数を宣言しているにも関わらず、再代入しようとしたため、エラーになりました。
catch の引数である e は、例外処理の情報が格納されています。
message を付与することでエラーメッセージを確認することができます。
最後の Final Flash! は表示されています。
ちなみに try内に以下のコンソール表示の処理があるかと思います。
console.log(num);
今回のコードでは、エラーが発生するため、実行されていません。
仮にこの部分が必ず実行されないといけない処理だったとします。
そんなときは finally文 が使えます。
const num = 100;
try {
num = 50;
} catch(e) {
console.log( e.message );
} finally {
console.log(num);
}
console.log('Final Flash!');
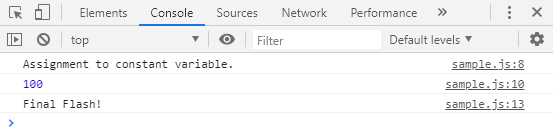
このように記述すれば、エラーに関係なく、finally文配下の処理は必ず実行されます。
結果は以下の通りです。

最後に try~catch文 を使わなかった場合も見てみます。
const num = 100;
num = 50;
console.log(num);
console.log('Final Flash!');
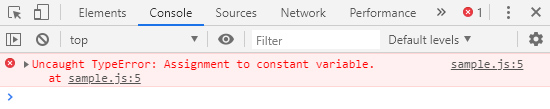
ブラウザで確認しましょう。

エラーが赤字で表示され、処理も止まっています。
ちなみに 5行目と出ているのは、use strict 宣言をこの処理の前に記述しているためです。
最後に
いかがでしょうか。
例外処理は大きなメモリデータの解法処理やデータベース接続の解除処理など必ず実行されないといけないときに使えます。
JavaScript 以外でも使われるので、覚えておくと良いかと思います。