※この記事は「2021年4月1日」に更新しました。
前回は、イベント処理について紹介しました。
今回は、実際にタイピングゲームを JavaScript で作成してみます。
私のパソコン好きは、タイピングゲームから始まったと言っても過言ではありません。
当時、片手でタイプしていたような管理人が、無謀にも未経験でソフト開発会社に SE として入社するということになって。
とりあえず、タイピングが遅いのは問題外だろうと思って、タイピングゲームを黙々とやってました。
あまり凝ったものを作る気はありませんが、練習としては良いのではないかと思っています。
ちなみに私は JavaScript をドットインストールで勉強しています。
参考にしているので、興味のある方は一度見てみると良いかと思います。
プレミアム会員になれば、すべての動画が見放題です。

タイピングゲームを作成する
それでは、タイピングゲームを作成していきます。
今回の記事のポイントは以下の通りです。
- 表示画面を作成する
- 入力したキーを取得する
- 入力したキーが正しいかどうか判定する
他にもタイマー処理があったり、複数の単語を用意してランダムで表示したり、色々やることがありますが、次回以降の記事で紹介していきます。
表示画面を作成する
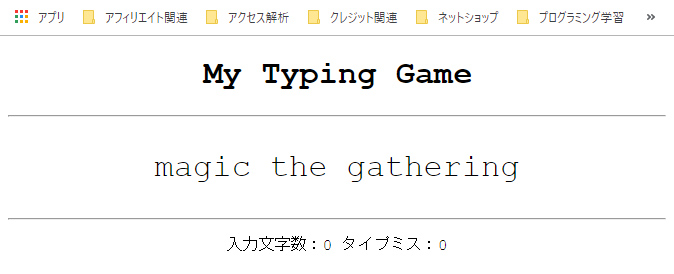
まずは、表示画面を作成します。
ブラウザは、Chrome(クローム)を使っていきます。
スタイルも設定するので、スタイルシートも用意するようにします。
作成するファイルの階層はこんな感じです。
css ┗ style.css js ┗ main.js index.html
まずは、HTML から。
<html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのタイピング道場</title> <link rel="stylesheet" href="css/style.css" </head> <body> <h1>My Typing Game</h1> <hr> <p id="typingWord"> タイピングするワード </p> <hr> <p id="info"> 入力文字数:<span id="wordCount">0</span> タイプミス:<span id="typeMiss">0</span> </p> <script src="js/main.js"></script> </body> </html>
続いて、スタイルシートです。
body {
font-size: 100%;
font-family: 'Courier New', monospace;
text-align: center;
margin-top: 20px;
}
#typingWord {
font-size: 2em;
}

JavaScript のコードを書きながら、少しずつ変更していきます。
magic the gathering の部分にタイプするワードを配置する予定です(JavaScript で配置しています)。
入力したキーを取得する
それでは、メインである JavaScript のコードを書いていきます。
まずは、入力したキーを取得してみます。
window.addEventListener('keydown', e => {
console.log(e.key);
});
keydown は、任意のキーが押されたときに発動するイベントです。
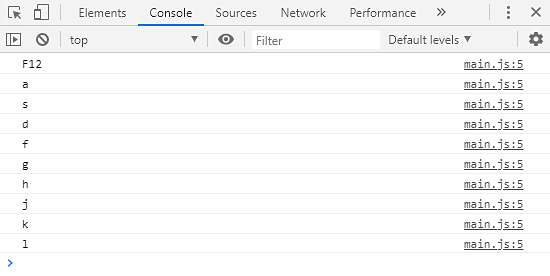
キーを入力するたびにコンソールに入力したキーが表示されていることがわかるかと思います。
結果は以下の通りです。

F12 で開発者ツールを出して、ホームポジションのキーを左から順番に押して、確認しています。
入力したキーが正しいかどうか判定する
次に、入力したキーが正しいかどうか判定するコードを書いていきます。
先程の JavaScript のコードに書き加えていきます。
const word = 'magic the gathering'
let loc = 0;
const typingWord = document.getElementById('typingWord');
typingWord.textContent = word;
window.addEventListener('keydown', e => {
console.log(e.key);
if (e.key === word[loc]){
console.log('good!');
loc++;
} else {
console.log('bad!');
}
});
word にタイプする文字列を代入しています。
動的に JavaScript から単語を代入していく準備をしています。
loc という変数は、タイプするの文字の位置を保管するためのものです。
入力したキーとタイプするキーを比較して同じなら、コンソールに good! を表示しています。
そして、loc に 1 加算して、次の文字へ進みます。
入力したキーとタイプするキーが同じでなければ、コンソールに bad! を表示しています。
最後に
いかがでしょうか。
次回もタイピングゲームについてです。
完成させるまでなんだかんだで長くなりそうですが、コツコツやっていきます。
















