前回はクラスについて紹介しました。
今回はオブジェクト指向の基本である、継承(インヘリタンス)について解説していきます。
継承とは
継承は、オブジェクト指向プログラミングにおいて、あるクラスが既存の別のクラスの性質を受け継いでいることをいいます。
ちなみに継承したときの継承元をスーパークラス(親クラス)、継承先をサブクラス(子クラス)といったりします。
継承を使えば、親クラスにある機能は全て使えるため、新たに追加する機能だけ差分プログラムすれば良いわけです。
つまり、効率の良いプログラミングを行うことができるというわけです。
では、実際にコーディングして説明していきます。
class Human {
constructor(name, height, weight) {
this.name = name;
this.height = height;
this.weight = weight;
}
selfIntro(){
console.log(`My name is ${this.name}.`);
}
}
class Ninja extends Human {
constructor(name, height, weight, speed) {
super(name, height, weight);
this.speed = speed;
}
separate() {
console.log(`Wahaha! ${this.speed} people!`);
}
}
const naruto = new Ninja ('naruto', 145, 40, 3)
naruto.separate();
naruto.selfIntro();
console.log(naruto.name);
console.log(naruto.height);
console.log(naruto.weight);
console.log(naruto.speed);
Humanクラスを継承した、Ninjaクラスを作成しました。
Humanクラスに関しては、前回の記事で作成したものと同じものを使っています。
super というキーワードは、子クラスから親クラスのメソッドなどを実行したいときに使います。
今回の使い方だと、コンストラクタで使っているので、この場合 super のみで親クラスのコンストラクタを実行することができます。
そして、Ninjaクラスには新たに separate というメソッドを追加しています。
new を使って naruto という Ninja を作成(インスタンス化)して、正しく継承できているか確認しています。
naruto.separate(); naruto.selfIntro();
この部分は子クラスで追加したメソッドと親クラスのメソッドが使えるか確認しています。
console.log(naruto.name); console.log(naruto.height); console.log(naruto.weight); console.log(naruto.speed);
この部分はプロパティに設定された値を確認しています。
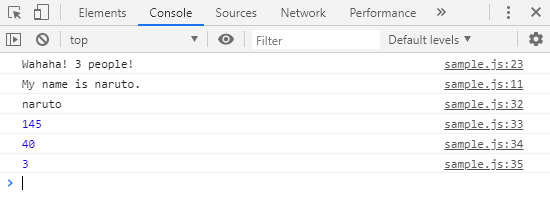
ちなみにブラウザでの結果(コンソール)は以下の通りです。

最後に
いかがでしょうか。
そういえば、PHP講座でもオブジェクト指向について、ざっくり説明をしていました。
しかし、今回のように、実際にコードを書いて説明するまではしなかったので、復習もかねて良い機会だったと思います。
コツコツやっていきましょう。















