前回は、DOM(ドム)について、簡単に紹介しました。
今回は、要素の指定方法について。
getElementById を使って、id属性を指定する方法を軽く紹介しましたが、もう少し詳しくやっていきます。
要素の指定方法
JavaScript を使って、DOM を操作する方法です。
getElementById について
getElementById は、id属性を指定するときに使います。
document.getElementById('id属性')
といった感じで指定することができます。
id属性は、基本的に一つのページに一つしかありません。
getElementsByClassName について
getElementsByClassName は、class属性を指定するときに使います。
class属性は、複数の要素に同じ class名を付けることができます。
document.getElementsByClassName('class属性')
といった感じで指定することができます。
querySelector について
querySelector は、h1 など、任意の HTML要素を指定するときに使います。
document.querySelector('HTML要素')
といった感じで指定することができます。
querySelectorAll について
querySelectorAll は、複数の HTML要素を指定するときに使います。
document.querySelectorAll('HTML要素')
といった感じで指定することができます。
サンプルコード
要素の指定方法のサンプルコードを紹介します。
まずは、HTML から。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript サンプル</title>
<style>
.text-red{
color:red;
}
</style>
</head>
<body>
<h1>見出し</h1>
<p class="text-red">テキスト 1</p>
<p id="paragraph">テキスト 2</p>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<script src="js/sample.js"></script>
</body>
</html>
本来なら、スタイルシートも別ファイルにした方が良いのですが、わかりやすくするために HTML内に直接記述しています。
続いて、JavaScript です。
document.querySelector('h1').textContent = '見出しを変更しました!';
document.getElementById('paragraph').style.color = '#ff0000';
document.querySelectorAll('li').forEach(li => {
li.textContent = 'リストを変更しました!';
});
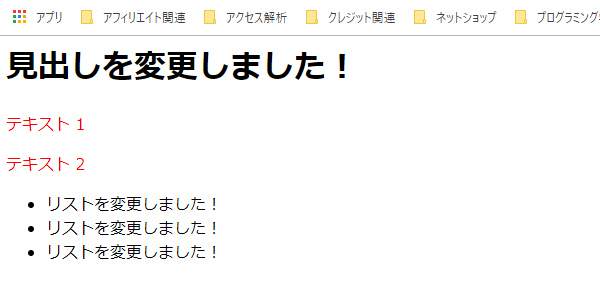
それでは、実行結果です。

まず、querySelector で h1 の内容を変更しています。
続いて、最初の p要素は、スタイルシートによって、文字の色が赤になっています。
次の p要素は、getElementById を使って、Javascript の命令で文字の色を赤にしています。
最後の querySelectorAll で取得できるのが、NodeList(ノードリスト)という、配列とよく似たデータ構造になります。
詳しく知りたい方は、console.log を使って、中身を見てみると良いかと思います。
forEach が使えるので、それぞれの li要素に対して内容を変更しています。
最後に
いかがでしょうか。
学習内容も JavaScript らしくなってきたかなと思います。
応用すれば、特定の箇所をクリックすると、色が変わったり、内容が変わったりするような仕組みをつくることができます。
コツコツやっていきます。














