※この記事は「2021年4月9日」に更新しました。
Laravel(ララベル)講座です。
前回は、Eloquentモデルについて、紹介しました。
今回も続編で、tinker を使ったテーブル操作を紹介します。
tinkerを使ったテーブル操作
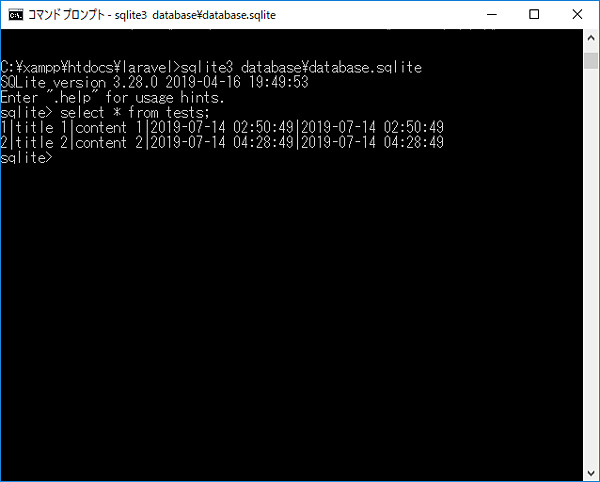
前回、作成したテーブルを引き続き使っていきます。

早速、tinker を起動します。
php artisan tinker
複数のカラムにデータを追加する
前回の記事で Mass Assignment の設定をしていれば、createメソッドを使って、複数のカラムにデータを追加することができます。
それでは、復習でデータを追加してみます。
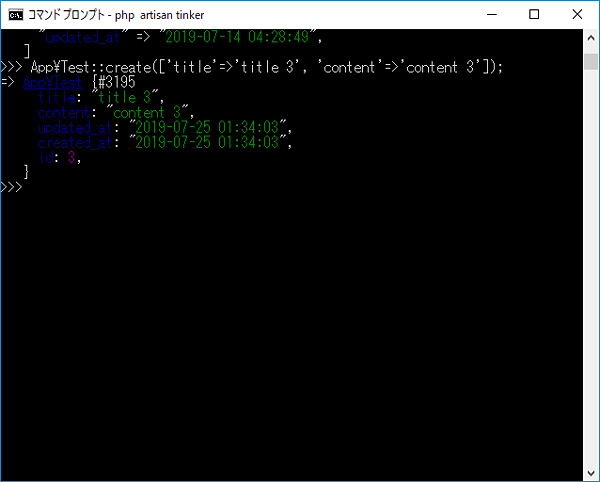
App\Test::create(['title'=>'title 3', 'content'=>'content 3']);
結果は以下の通りです。

ID を指定してデータ抽出
データベース(テーブル)に入っているデータを抽出します。
例えば、下記は ID が 2 のデータを抽出しています(配列として)。
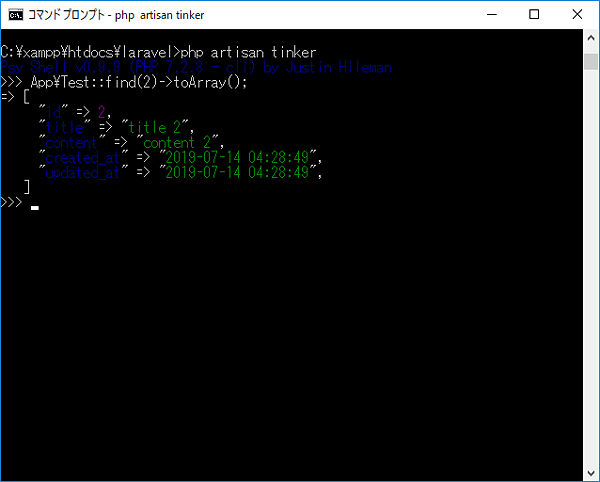
App\Test::find(2)->toArray();
結果は以下の通りです。

条件付きでデータ抽出
条件付きでデータを抽出します。
例えば、下記は ID が 1 より大きいデータを抽出しています(配列として)。
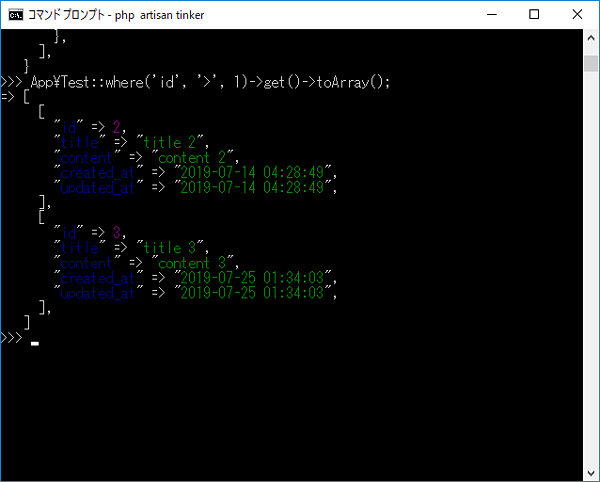
App\Test::where('id', '>', 1)->get()->toArray();
結果は以下の通りです。

抽出したデータを並び替える
抽出したデータを orderBy で並び替えることもできます。
例えば、下記は ID が 1 より大きいデータを作成した日時で降順に並び替えます。
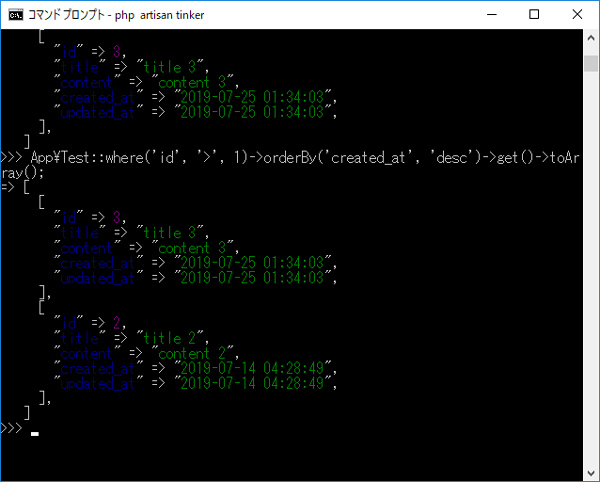
App\Test::where('id', '>', 1)->orderBy('created_at', 'desc')->get()->toArray();
結果は以下の通りです。

抽出したデータを制限する
例えば、下記の場合、現状 2件データが抽出されました。
App\Test::where('id', '>', 1)->get()->toArray();
取得するデータに制限をかけるには、take を使います。
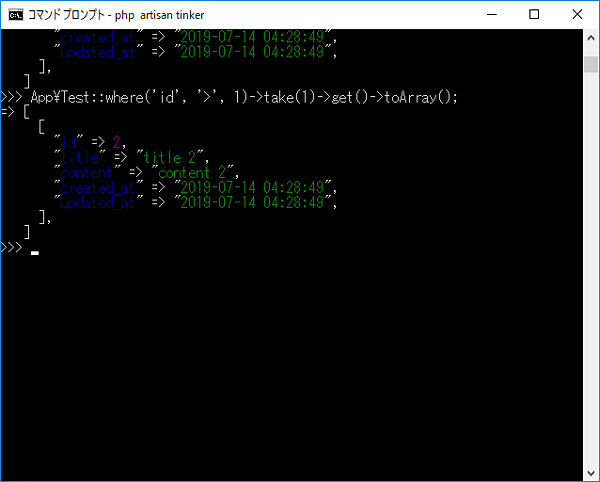
App\Test::where('id', '>', 1)->take(1)->get()->toArray();
これで 1件だけデータが抽出されるはずです。
結果は以下の通りです。

最後に
いかがでしょうか。
他にも色々なことができるみたいなので、試しながら紹介していこうと思っています。
ちなみに tinker は、いじくりまわす という意味があります。
とにかく慣れていきます。