※この記事は「2021年5月1日」に更新しました。
前回は、View と Blade について、軽く紹介しました。
今回は、Blade を使って、実際にコーディングしていこうと思います。

Blade を使ったコーディング
それでは、実際に Blade を使って、簡単なページを作成したいと思います。
まずは、resouces\viewsフォルダ内に layouts というフォルダを試しに作ってみます。
次に、そのフォルダの中に base.blade.php というファイルを作成します。
Blade のテンプレートは、〇〇.blade.php という名前になります。
前回、紹介しましたが、Blade には継承という概念もあるので、このページを親ページとして作成します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
続いて、子ページを作成します。
resouces\viewsフォルダの直下に top.blade.php ファイルを作成します。
ソースコードは以下の通りです。
@extends('layouts.base')
@section('title', 'TOPページ')
@section('content')
<h1>子ページ(TOPページ)</h1>
<p>親ページを参照して制作されています。</p>
@endsection
Blade の構文が色々書かれていると思いますが、まず @extends で親ページを継承しています。
続いて、@section ですが、2通りの書き方があります。
1つ目は、下記のような書き方です。
@section('title', 'TOPページ')
この方法は、単純にテキストや数字をセクションに表示させるときに便利です。
2つ目は、下記のような書き方です。
@section('content')
セクションの内容
@endsection
@section と @endsection に囲まれた部分が一つのセクションとして定義されます。
それでは、子ページが完成したら、実際にブラウザで表示させてみます。
これまでの復習になりますが、ルート情報を追加しましょう。
routesフォルダの web.php に以下の内容を追加します。
Route::get('top', function () {
return view('top');
});
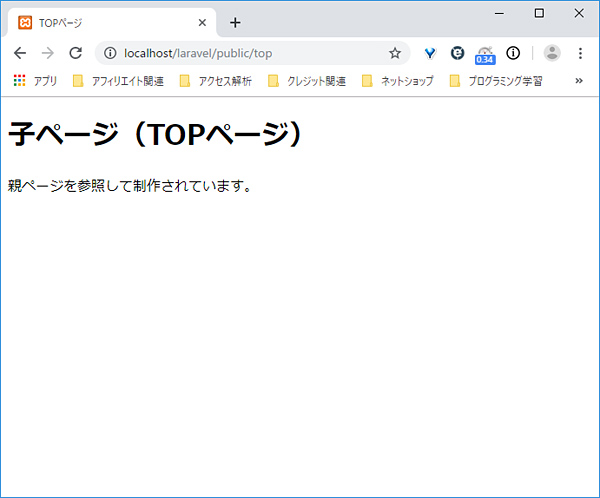
ブラウザに表示させるとこんな感じです。

ちゃんと親ページを継承して、子ページが表示されていることがわかります。
@yield を配置した部分は、引数に対応するセクションが挿入されています。
最後に
いかがでしょうか。
前回も Blade の構文は紹介したのですが、サンプル的なものがなかったのでわかりにくいかと思い、復習もかねて簡単なページを作ってみました。
同じようなつくりのページを量産するときに Blade を使えば、効率的なコーディングができるので上手に活用していきましょう。