※この記事は「2021年5月1日」に更新しました。
前回は、バリデーションについて、紹介しました。
今回は、前回作成したフォームをもう少し改良していこうと思っています。

oldメソッド、エラーメッセージ日本語化
前回のフォームを改良していきます。
一つ一つやっていきましょう。
oldメソッドを利用する
前回のフォームだと、POST送信されたときに送信した値が表示されていませんでした。
つまり、エラーが一つでも発生すると全ての入力フィールドを最初から入れ直す必要がありました。
これは、テンプレート部分だけの変更で解決できます。
oldメソッドを利用すれば、指定した入力項目の直前の値を取得することができます。
old('name属性の値')
それでは、実際に変更していきましょう。
resouces\viewsフォルダの直下の top.blade.php ファイルを変更します。
前回の記事と比較しながら見てもらうとわかりやすいかと思います。
@extends('layouts.base')
@section('title', 'フォームサンプル')
@section('content')
<h1>フォームサンプル</h1>
<p>{{$msg}}</p>
@if(count($errors) > 0)
<ul style="color:red;">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<form action="top" method="post">
{{ csrf_field() }}
<p>名前</p>
<p><input type="text" name="name" value="{{ old('name') }}"></p>
<p>メールアドレス</p>
<p><input type="text" name="mail" value="{{ old('mail') }}"></p>
<p>お問い合わせ内容</p>
<p><textarea name="inquiry" cols="40" rows="5">{{ old('inquiry') }}</textarea></p>
<p><input type="submit" value="送信"></p>
</form>
@endsection
これで送信をクリックした後でも直前に入力した値が表示されるようになります。
エラーメッセージ日本語化
エラーメッセージを日本語化してみます。
まずは、config/app.php の内容を変えてみます。
'locale' => 'en',
この部分の en を ja に変更します。
次に resources/langフォルダ内の enフォルダをまるごとコピーします。
同じ階層に設置して、ja にリネームします。
続いて、resources/lang/ja/validation.php の内容を変えます。
'required' => 'The :attribute field is required.',
とりあえず、私は、required と email だけ適当に変更しました。
それでは、試してみます。
下記アドレスへアクセスします(XAMPP で Apache を起動しておきます)。
localhost/laravel/public/top
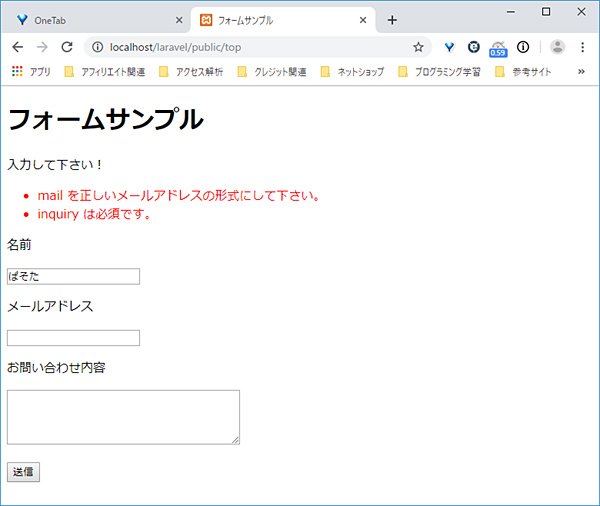
名前だけ入力して、送信をクリックします。

ちゃんとエラーメッセージが日本語になっており、直前に入力した値が表示されていることがわかります。
ただ、エラーメッセージに関してはもうひと工夫必要です。
:attribute の部分が英語なので、この部分も日本語化したいところです。
resources/lang/ja/validation.php の内容を変えます。
'attributes' => [ 'name'=>'名前', 'mail'=>'メールアドレス', 'inquiry'=>'お問い合わせ内容', ],
このような感じで定義を追加していきます。
それでは、再度確認してみます。

これで項目名も日本語化されました。
最後に
いかがでしょうか。
Laravel が凄い便利だということがわかっていただけたでしょうか。
ユーザーが使うであろう機能がそろっているというのは本当にありがたいことです。