今回の記事は WordPress(ワードプレス)のテーマ、アルバトロスのショートコードについて。
![]()
これを使えば HTML や CSS の知識なしで、誰でも簡単に楽しいページをつくることができます。
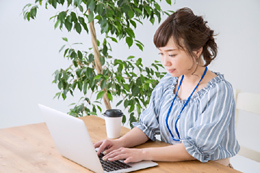
このサイトは、アルバトロスで制作しているので、サンプルを見ていただければ、わかりやすいかと思います。
吹き出し機能
サイトのキャラクターなどを登場させて、文章を読みやすくすると面白いです。
例えば、こんな感じで。

管理人のぱそたです。

よろしくお願いします。

早速ですが、このサイト見ていただいてる方にコードの説明をお願いします。

わかりました。

今、使っている吹き出しを表示させるショートコードです。
[voice icon="アイコン画像のURL(アイコンは150×150くらいが良いみたい)" name="あどみん" type="l"]ここにセリフを入れます。[/voice]

type っていうのは l だと左側に r だと右側にアイコンが表示されるようになるんです。

なるほど。

アイコン画像のURLも説明しておいた方が良いと思うけど。

そうですね。

ワードプレスの場合、管理画面から簡単に画像をアップロードできるから、画像がどこに保存されてるか、なんてあまり意識しませんよね。

うん、僕もあまり気にしてないし。

まずは、管理画面から メディア → ライブラリ でアップロードした画像を選択してください。

うん。

すると、選択している画像の詳細が見れるので、上の方に URL が表示されています。

なるほど。

あとはコピペ(コピー&ペースト)するだけです。
関連記事のリンクを画像付きで表示
記事内に表示させたい 記事ID を入力することで関連記事として画像付きのリンクがつくれます。

関連記事のリンクを画像付きで表示させるショートコードだって。

内部リンクってやつですね。

自分のブログ内で他にも見てほしい記事をリンクとして張るわけですね。

そうですね。

じゃあ、コードの説明をお願いします。

わかりました。
[kanren postid="記事ID"]

これで関連記事が表示されるんです。

こんなふうに。

これも使えそうだね。
補足説明と注意説明

もういきなり僕たち出てきてるけど。

今回は補足説明と注意説明のショートコードですね。

じゃあ、説明よろしく。

まずは補足説明から。

文章の下などに補足としてコメントを入れる機能ですね。

ちなみにコードは。
[aside type="normal"]補足説明 ここに補足説明を入れます。[/aside]

こんな感じになります。
補足説明
ここに補足説明をいれます。
ここに補足説明をいれます。

注意説明の場合 type を warning にするだけです。
[aside type="warning"]注意説明 ここに注意説明を入れます。[/aside]

こんな感じです。
注意説明
ここに注意説明をいれます。
ここに注意説明をいれます。

簡単だね。
2カラム表示

今回は2カラム表示のショートコードだって。

これも使えそうですね。

じゃあ、説明お願いします。

わかりました。

投稿記事内で2カラムにするショートコードです。

ちなみにコードは。
[colwrap] [col2]パソコンだと2カラム[/col2] [col2]スマホやタブレットだと1カラム[/col2] [/colwrap]

もちろん画像を入れることも可能です。

こんなふうに。

2カラム表示のテストです。ここにテキストを入れて下さい。画像でも問題ありません。HTML や CSS の知識は必要ありません。スマホやタブレットで見ている人は1カラム表示になっています。

便利だね。
最後に

もうこの記事も終わりみたいだね。

そうなんですね。

アルバトロスのショートコードの一部を今回紹介したけど。

今回紹介したショートコードは OPEN CAGE(オープンケージ)のテーマでしか使えないんですよね。

(私はアルバトロス便利だからそれでも良いけど)じゃあ、他のテーマに乗り換えしにくいですね。

うん、若干表示が変わるみたいだけど、同社で後継テーマのストークとかなら使えるけどね。

OPEN CAGE(オープンケージ)のテーマは他にも使いやすいテーマが色々あるそうですよ。

うん、興味のある方はリンク貼っておくので良かったらどうぞ。

テーマ選びの参考にして下さいね。