※この記事は「2021年4月20日」に更新しました。
前回は、セクショニングコンテンツについて、紹介しました。
今回は、フォームの作成についてです。
私は、HTML講座と別で PHP講座というシリーズもブログ記事として、公開しています。
今回紹介するのは、入力する部品の配置についてです。
もし、入力したものをどういうふうに処理して、データを取得したり、メールで送ったりするのかという、内部的なことに興味がある場合は、PHP講座を学習していただければ幸いです。

フォームについて
そもそもフォームというものは、ホームページ閲覧者が何かしらの情報を入力できるようにした仕組みのことです。
お問い合わせフォーム、メールフォームなどと言ったりします。
formタグ
formタグは、ここからここまでが入力フォームですと指定するためのものです。
この中に、テキストボックスやラジオボタンなど、自分が利用するパーツを配置していきます。
属性として action=”プログラムのパス” や method=”post” と指定することで入力してもらった値をプログラムに渡すことができます。
指定の方法は、下記記事が参考になるかと思います。
次は、どんなパーツがあるのか紹介していきます。
1行のテキスト入力欄を作成する
<input type=”text”> と指定すれば、名前など短いテキストを入力できるものを配置できます。
属性は name(名称)、value(初期値)、size(幅:バイト数で指定)、maxlength(最大の長さ:バイト数で指定)などがあります。
<form> 名前は?<br> <input type="text" size="20" name="name" value="名前"> </form>
チェックボックスを作成する
<input type=”checkbox”> と指定すれば、チェックボックスが作成できます。
複数の中から一つを選ぶというわけではなく、該当する項目を、いくつもチェックできるものです。
<form> 好きなプログラミング言語は?(複数回答可)<br> <input type="checkbox" name="program" value="c">C言語<br> <input type="checkbox" name="program" value="java">Java<br> <input type="checkbox" name="program" value="PHP">PHP<br> <input type="checkbox" name="program" value="perl">Perl<br> <input type="checkbox" name="program" value="python">Python<br> </form>
ラジオボタンを作成する
<input type=”radio”> と指定すれば、ラジオボックスが作成できます。
チェックボックスは、複数項目をチェックできるのに対して、ラジオボタンは複数の中から一つ選択させるときに使います。
<form> 性別は?<br> <input type="radio" name="jender" value="male">男 <input type="radio" name="jender" value="female">女 </form>
ポイントは name属性 が同じ値であれば、一つのグループとして扱われる点。
長文のテキスト入力欄を作成する
意見や感想などを入力してもらうような、長文のテキストデータを受け取るときに使用します。
<form> 感想を入力してください。<br> <textarea name="kanso" rows="5" cols="40"> </textarea> </form>
rows属性 は行数、cols属性 は1行の文字数(半角)を指定するのに使います。
ドロップダウンリストを作成する
あらかじめ用意した選択肢をドロップダウンリストから選択させるときに使います。
<form> 何月生まれですか?<br> <select name="month"> <option value="jan">1月</option> <option value="feb">2月</option> <option value="mar">3月</option> <option value="apr">4月</option> <option value="may">5月</option> <option value="jun">6月</option> <option value="jul">7月</option> <option value="aug">8月</option> <option value="sep">9月</option> <option value="oct">10月</option> <option value="nov">11月</option> <option value="dec">12月</option> </select> </form>
フォームの内容を送信する
フォームの内容を送信するには、まず送信ボタンを作成する必要があります。
<input type=”submit” value=”送信(ボタンに表示する文字列)” > と指定することで作成できます。
コーディングしてみよう
それでは、今までのことを踏まえて、コーディングしてみます。
ただし、プログラムは用意していないので、表示部分のみです。
実際送信はできませんので、ご了承ください。
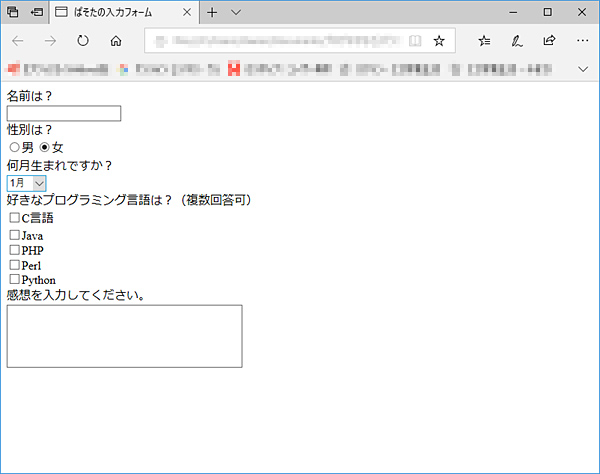
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたの入力フォーム</title> </head> <body> <form> 名前は?<br> <input type="text" size="20" name="name"> <br>性別は?<br> <input type="radio" name="jender" value="male">男 <input type="radio" name="jender" value="female">女 <br>何月生まれですか?<br> <select name="month"> <option value="jan">1月</option> <option value="feb">2月</option> <option value="mar">3月</option> <option value="apr">4月</option> <option value="may">5月</option> <option value="jun">6月</option> <option value="jul">7月</option> <option value="aug">8月</option> <option value="sep">9月</option> <option value="oct">10月</option> <option value="nov">11月</option> <option value="dec">12月</option> </select> <br>好きなプログラミング言語は?(複数回答可)<br> <input type="checkbox" name="program" value="c">C言語<br> <input type="checkbox" name="program" value="java">Java<br> <input type="checkbox" name="program" value="PHP">PHP<br> <input type="checkbox" name="program" value="perl">Perl<br> <input type="checkbox" name="program" value="python">Python<br> 感想を入力してください。<br> <textarea name="kanso" rows="5" cols="40"> </textarea> </form> </body> </html>
これを、ブラウザ(Edge)で表示させるとこんな感じです。

本来は、formタグの属性として、action属性 と method属性 を指定して、送信ボタンも設置します。
最後に
いかがでしょうか。
お問い合わせフォームのプログラム自体は無料で配布しているサイトもあります。
今回の内容が理解できれば、Perl や PHP などわからなくても、設置ができるかと思います。
著作権表示が必要ないようなものや広告が表示されないものもあります。
パーミッションの設定くらいはあると思います。
FTP(ファイル転送ソフト)は必須です。
プログラミング言語にもよりますが、お問い合わせフォーム自体は格安サーバーでもたいてい動かすことができます。
WordPress(ワードプレス)を動かすことを考えれば、動作させやすいのではないかと思います。