前回は HTMLの基本構造 について紹介しました。
今回は 見出しと段落 についてです。
検索エンジンに自分の書いている内容を正確に伝えるためにも正しくマークアップしていきましょう。
見出しについて
名前の通りなんですが。
見出しをつくるためのタグがあります。
一番大きな見出しが h1 タグです。
例えば、h1 タグの中に 更に見出しを作成するということになれば。
次は、h2 タグを使います。
h1 ~ h6 まで存在します。
このように数字の小さい方から順番に使っていき、数字が小さいほど大きい見出しということになります。
段落について
段落は p タグを使います。
p は、paragraph(パラグラフ)の頭文字です。
改行について
改行するためのタグというものがあります。
br タグです。
コーディングしてみると
今まで学習したことを踏まえて、コーディングしてみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのHTML講座</title> </head> <body> <h1>見出し1</h1> <p>次に見出し2をつけようと思います。</p> <h2>見出し2</h2> <p>段落です。文章が複数あります。改行してみます。<br> 改行されました。以上です。</p> </body> </html>
とまあこんな感じです。
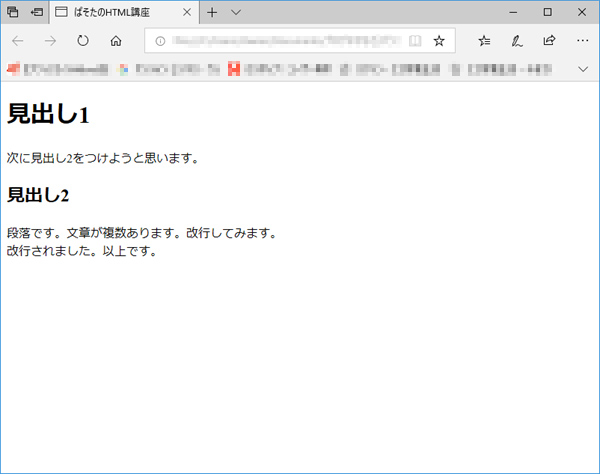
ちなみにブラウザ(Edge)で表示してみるとこんな感じです。

最後に

いかがでしょうか。
今回は見出しや段落、改行といった文章を書いていくときに使うタグを紹介しました。
見た目が同じだからマークアップしなくても良いと考える人もいるかもしれませんが。
検索エンジンなどに伝えるためには、今回のようなタグを正確に使う必要があります。
私たちが視覚的に見ているのとは別で文書の論理構造を見ているので。
そのための HTML です。
例でいうと 改行タグをたくさん使って余白を調整するといったことも SEO の観点で言えば NG です。
改行タグが複数あることは文書の論理構造としては意味を持たないからです。
見出しのところでも少しお話ししたのですが、もしデザイン的に余白を開けたいなら、CSS(スタイルシート)を使うのが定石です。
次は 画像の配置 についてです。