※この記事は「2021年4月8日」に更新しました。
HTML講座です。
前回は、見出しと段落 について紹介しました。
今回は、画像の配置 についてです。
それでは、解説していきます。

画像の配置
HTML で画像を配置するためには imgタグを使います。
以前、属性というタグによって指定できるものが異なるという話をしました。
画像を配置するためには、以下の手順が必要です。
- 配置する画像を準備する
- imgタグを使って、配置する画像の場所を指定する
当たり前なのですが、配置する画像の場所が探せなければ、当然表示されないというわけです。
ホームページを制作するときに、一般的には、画像専用フォルダを作成して、その中に保存するようにします。
そして、img タグを使って、今の HTML ファイルから見て、配置する画像がどこにあるのかということを指定します。
index.html img(画像専用フォルダ)
このような感じで、画像専用フォルダ(この場合、img )を作成します。
あとは、画像を用意して img の中に保存すれば良いわけです。
以前、プログラミングは基本的に半角英数字を使うという話をしました。
画像のファイル名も半角英数字で指定することに注意してください。
src属性
img タグは、この src属性が必須です。
src属性は、配置する画像がどこにあるかを指定するものです。
index.html img(画像専用フォルダ)
このようなファイルとフォルダがあったとします。
img フォルダに photo.jpg という画像を保存したとします。
この場合、photo.jpg を index.html で配置する場合は次のように書きます。
<img src="img/photo.jpg">
これで画像が配置されます。
alt属性
今となっては考えにくいかもしれませんが、画像が表示されないブラウザを考慮して、画像の内容をテキストで指定します。
あとは、検索エンジンにこの画像がどんな内容かを伝えるためにも必要な属性です。
<img src="img/photo.jpg" alt="ぱそた">
このような感じで使います。
サンプルコード【HTML】
では、今までやったことを踏まえてコーディングしてみます(HTML)。
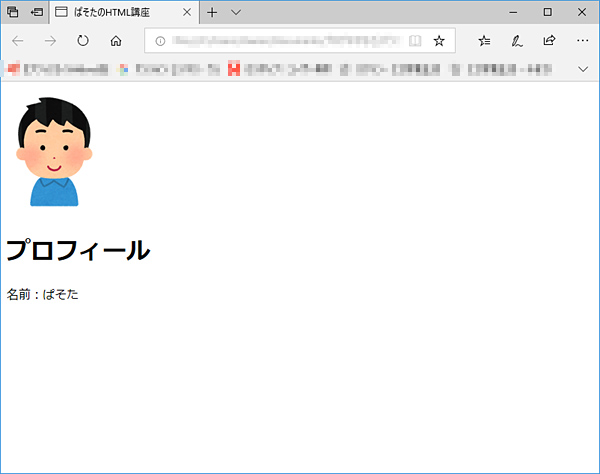
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのHTML講座</title> </head> <body> <img src="img/pasota.gif" alt="ぱそた"> <h1>プロフィール</h1> <p>名前:ぱそた</p> </body> </html>
今回、使用する画像は写真でなく、イラストなので GIF という画像ファイルになっています。
イラストのように色数が少ない場合は JPEG よりもこちらのファイル形式が向いてます。
img フォルダの中に pasota.gif という画像ファイルを保存しています。
上の例と同じで index.html と img フォルダ は同じ場所(階層)にあります。
あと上のコードを見ていて違和感を感じる方もいるかもしれませんが、imgタグは終了タグがありません。
このように終了タグがないものもあるので覚えておきましょう。
最初は難しいかもしれませんが、慣れるとだんだんわかってくるかと思います。
ブラウザ(Edge)で表示してみるとこんな感じです。

最後に
いかがでしょうか。
今回は、画像の配置について説明しました。
基本的な部分ですが、使用頻度は高いので確実に理解していきましょう。
無料ブログなどで画像を配置するのも理屈は同じです。
HTML で編集できるサービスであれば、必ず画像ファイルの場所を指定しているはずです。
次回は、リンクの張り方について紹介します。
漢字が「貼る」か「張る」で迷いましたが、Web(蜘蛛の巣)のイメージでいうと広げたりするイメージの「張る」で良いようです。