※この記事は「2021年4月10日」に更新しました。
HTML講座です。
前回は、画像の配置 について紹介しました。
今回は、リンクの張り方 についてです。
それでは、解説していきます。

リンクの張り方
リンクといっても色々あります。
自分のホームページ内に張るリンク(内部リンク)。
自分のホームページ外に張るリンク(外部リンク)。
どちらも a タグを使います。
a は anchor(アンカー)の略です。
指定した場所同士をつなげて、情報同士を結びつけるイメージです。
ちなみにリンクのことをハイパーリンクとも言います。
href属性
href属性 を使って、リンク先を指定します。
リンクの指定方法は実は2種類あります。
相対パスと絶対パス
パスには、相対パスと絶対パスというものがあります。
- 相対パス → そのファイルから見て目的のファイルがどこにあるか指定する方法
- 絶対パス → フルパスとも言います。URL を指定する方法
外部リンクは、絶対パスで指定します。
内部リンクは、好みがあるかもしれませんが、静的なサイト(今回練習で作成しているようなページ)で階層がシンプルなものは相対パスでも良いと思います。
記述も相対パスで書いた方が短いです。
リンクをクリックしたときにメールソフトを起動させる
以下のように指定するとメールソフトが起動します。
href="mailto:メールアドレス(問い合わせ用など)"
メールソフトは、相手の環境に依存します。
target属性
色々、値はあるのですが、よく使うもの一つだけ紹介します。
target="_blank"
これを指定すれば、リンク先のページを別ウィンドウで開くことができます。
基本的に外部リンクの場合は、この target=”_blank” を指定します。
こうすることで、違うサイトへ移動したということがわかりやすくなります。
サンプルコード【HTML】
今までやったことを踏まえて、コーディングしてみます(HTML)。
前回作成した index.html が下記の通りです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのHTML講座</title> </head> <body> <img src="img/pasota.gif" alt="ぱそた"> <h1>プロフィール</h1> <p>名前:ぱそた</p> </body> </html>
今回は、これと別で link.html という HTMLファイル を作成します。
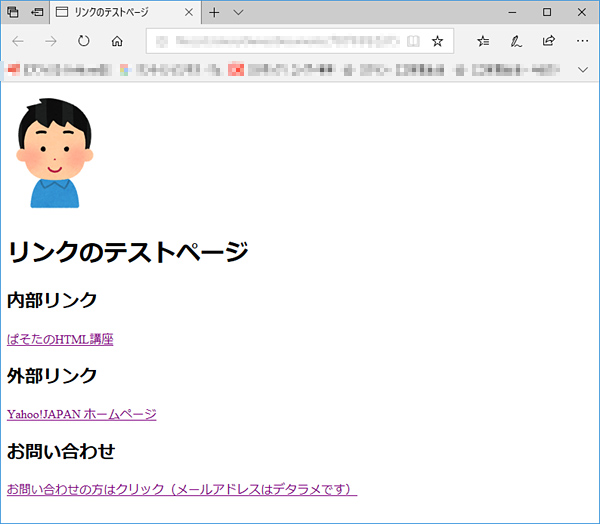
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>リンクのテストページ</title> </head> <body> <img src="img/pasota.gif" alt="ぱそた"> <h1>リンクのテストページ</h1> <h2>内部リンク</h2> <p><a href="index.html">ぱそたのHTML講座</a></p> <h2>外部リンク</h2> <p><a href="https://www.yahoo.co.jp/" target="_blank">Yahoo!JAPAN ホームページ</a></p> <h2>お問い合わせ</h2> <p><a href="mailto:hunyahunya@hunyahunya">お問い合わせの方はクリック(メールアドレスはデタラメです)</a></p> </body> </html>
link.html をブラウザ(Edge)で表示するとこんな感じです。

あとは、リンクをクリックして、指定したページにジャンプするかテストしてみましょう。
最後に
いかがでしょうか。
今回は、リンクの張り方 について、解説しました。
ここでは紹介しませんでしたが、a タグを使えば、ページ内の指定した箇所へジャンプするといったこともできます。
次回は、リスト(箇条書き)について紹介します。
今作成しているページは、デザインしていないので、物足りないと感じる人がほとんどだと思います。
デザインに関しては、CSS を学習すれば、できるようになります。
今やっていることを確実に身につけることは、検索エンジンなどにホームページを見てもらうための重要な知識です。
基本的なことですが、地道にやっていきましょう。