前回は リンクの張り方 について紹介しました。
今回は リスト(箇条書き)についてです。
それでは見ていきましょう。
リスト(箇条書き)
HTML のリストの表現についてです。
いくつかありますので、紹介していきます。
ブラウザでの実行結果は、あとでまとめて確認したいと思います。
順不同リスト(箇条書き)
順番のないリストです。
<ul> <li>C言語</li> <li>Java</li> <li>PHP</li> </ul>
いわゆる、箇条書きというものです。
連番付きリスト
順番のあるリストです。
<ol> <li>まず、C言語で基礎を学習します。</li> <li>続いて、Javaでオブジェクト指向の考え方を理解します。</li> <li>最後に、PHPを学習します。</li> </ol>
箇条書きと違って、順番に意味があります。
定義型リスト
定義される言葉とその意味(説明)を書くときに使います。
<dl> <dt>C言語</dt> <dd>コンパイラ言語です。</dd> <dt>Java</dt> <dd>コンパイラ言語です。</dd> <dt>PHP</dt> <dd>スクリプト言語です。</dd> </dl>
項目に対しての説明リストですね。
コーディングしてみると
今までの内容をコーディングします。
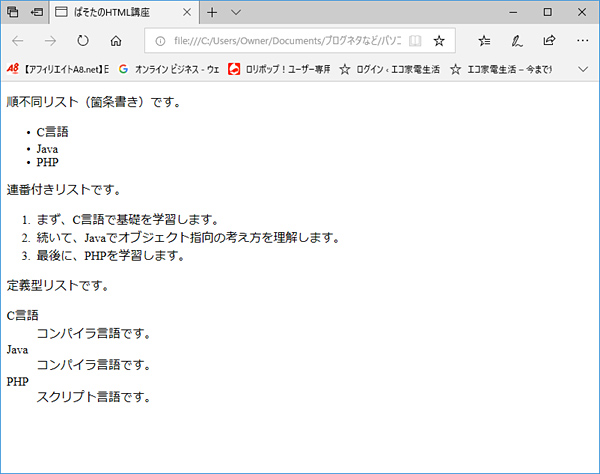
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのHTML講座</title> </head> <body> <p>順不同リスト(箇条書き)です。</p> <ul> <li>C言語</li> <li>Java</li> <li>PHP</li> </ul> <p>連番付きリストです。</p> <ol> <li>まず、C言語で基礎を学習します。</li> <li>続いて、Javaでオブジェクト指向の考え方を理解します。</li> <li>最後に、PHPを学習します。</li> </ol> <p>定義型リストです。</p> <dl> <dt>C言語</dt> <dd>コンパイラ言語です。</dd> <dt>Java</dt> <dd>コンパイラ言語です。</dd> <dt>PHP</dt> <dd>スクリプト言語です。</dd> </dl> </body> </html>
これをブラウザ(Edge)で表示させるとこんな感じです。

それぞれ使い分けができるように、理解しておきましょう。
最後に

いかがでしょうか。
今回は 色々なリスト について紹介しました。
次回は 表の作成 についてです。