※この記事は「2021年5月26日」に更新しました。
前回は、フォーム部品の操作について紹介しました。
今回は、イベント処理について。
JavaScript らしい、インタラクティブな仕組みをつくることができます。

イベントリスナーを使う
JavaScript には、addEventListener というメソッドが用意されています。
これは、様々なイベント処理を実行することができるメソッドです。
- Webページが読み込まれたかどうか
- マウスでクリックされたかどうか
- キーボードから入力されたかどうか
上記のようなものをイベント(他にもたくさんあります)として、監視しながら、特定の処理を行うわけです。
addEventListenerメソッドの基本的な書き方は以下の通りです。
対象要素.addEventListener(イベントの種類, 関数など, オプション)
第1引数にイベントの種類を指定します。
第2引数はイベントが発生したときに実行する関数などを指定します。
第3引数はオプションでキャプチャリングフェーズかバブリングフェーズのどちらで実行するか指定できます(省略可能)。
初期値は false でバブリングフェーズで実行されます。
DOM というツリー構造でキャプチャリングフェーズはルート要素から発生要素を探していきます。
それに対し、バブリングフェーズは、下位要素から上位要素(ルート)まで遡っていきます。
ちなみに、バブリングフェーズは水の泡が下から上へいくのをイメージして覚えておきましょう。
とにかくサンプルコードを書いていきます。
まずは、HTML からです。
<html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScript サンプル</title> </head> <body> <button>クリックして下さい!</button> <script src="js/sample.js"></script> </body> </html>
続いて、JavaScript です。
const button = document.querySelector('button');
button.addEventListener('click', () => {
console.log('クリックされました!')
});
関数部分はせっかくなので、アロー関数を使います。
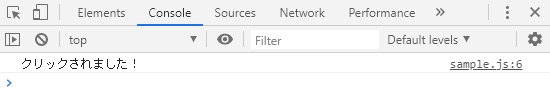
結果は、以下の通りです。

このスクリーンショットは、クリックした後にキャプチャーしたものです。
クリックすると、コンソールに指定したテキストが表示されていることがわかります。
イベントの種類
ここでイベントの種類をざっくり紹介します。
- click
- クリックされた時
- submit
- サブミットボタンが押された時
- reset
- リセットボタンが押された時
- keydown
- 任意のキーが押された時
- load
- ページの読み込みが完了した時
他にもたくさんあります。
詳しく知りたい方は、MDN で調べると良いかと思います。
最後に
いかがでしょうか。
ここまで学習すると何か簡単なゲームのようなものもつくれるような気がします。
何をつくるか検討中ですが、JavaScript に慣れていきたいと思います。















