※この記事は「2021年4月15日」に更新しています。
前回は、要素の指定方法について紹介しました。
今回は、カスタムデータ属性について。

SE、Web制作、販売を経験した管理人が解説します。
カスタムデータ属性とは
カスタムデータ属性とは、制作者が自由に指定できる属性のことです。
HTML には、id や class といった、あらかじめ用意されている属性があります。
しかし、用意されているものを利用することが適切ではない場面もあるかと思います。
そこで、カスタムデータ属性を使うというわけです。
data- から始まる属性
カスタムデータ属性の値を取得する
カスタムデータ属性の値を取得する方法です。
ここからは、サンプルを書いていきます。
まずは、HTML からです。
<html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScript サンプル</title> </head> <body> <h1 data-web-key="key01">見出し</h1> <script src="js/sample.js"></script> </body> </html>
続いて、JavaScript です。
const h1 = document.querySelector('h1');
console.log(h1.dataset.webKey);
結果は以下の通りです。

datasetプロパティを使えば、カスタムデータ属性の値を取得することができるというわけです。
あと、web-key を webKey という感じにハイフンをなくして、大文字にするように注意しましょう。
カスタムデータ属性を設定する
JavaScript からカスタムデータ属性を設定する方法です。
こちらもサンプルを書いていきます。
まずは、HTML からです。
<html lang="ja"> <head> <meta charset="utf-8"> <title>JavaScript サンプル</title> </head> <body> <h1>見出し</h1> <script src="js/sample.js"></script> </body> </html>
続いて、JavaScript です。
const h1 = document.querySelector('h1');
h1.dataset.text = 'JavaScript!'
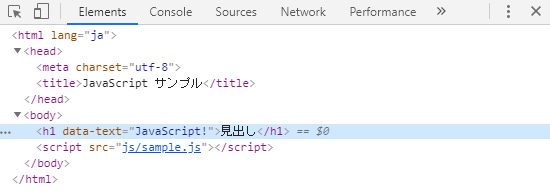
結果は以下の通りです(HTMLソース)。

ちゃんとカスタムデータ属性が設定されているかと思います。
最後に
いかがでしょうか。
カスタムデータ属性なんて、私が学習していたころにはありませんでした。
どうやら、HTML5 から追加されたみたいです。
日々勉強です。















