HTML は、独学で勉強される方も多いかと思います。
私も SE から Web制作会社へ転職したときに独学で覚えました。
しかし、パソコンをあまり使ってこなかったという方は、どういう風に勉強したら良いかわからないかもしれません。
何かベースのようなものがあったほうが良いかと思います。
今回の記事から私なりに HTML に関してやってきたことをまとめていきます。
現在、勉強中という方は参考にどうぞ。
ちなみに HTML ってよくわからんという方は、下記記事に概要が書いてあるのでご参照ください。
HTMLを学習するために必要なこと
HTMLを学習するのに必要なことは以下の通りです。
- 高機能テキストエディタを導入する
- ファイルの拡張子を表示させる設定にする
とりあえず勉強をするだけならこれで十分です。
それでは順番に見ていきましょう。
高機能テキストエディタを導入する
Windows は標準でメモ帳というテキストエディタがインストールされています。
メモ帳でも HTML をコーディングすることは可能です。
ただし、メモ帳は、高機能テキストエディタというには力不足です。
ローカル環境で学習するだけならインストール必須ではないのですが。
後々のことを考えると使うのでインストールしておきましょう。
私のときはサクラエディタや秀丸エディタや TeraPad が流行っていたのですが。
今は Atom というエディタが人気のようです。
最近、私も使い始めましたが、なかなか使い勝手は良いです。
Atom のインストールに関しては下記ページをご参照下さい。
高機能テキストエディタをインストールした方が良い理由もわかるかと思います。
ファイルの拡張子を表示させる設定にする
ファイルの拡張子というのは、そのファイルがどんなものかを示すものだと思ってください。
例えば .jpg であれば JPEGファイルで写真だということがわかりますし。
.doc であれば Wordファイルで Word(アプリケーション)を使って開くことができるということがわかります。
私は Windows を使っているので、Windows 10 のファイル拡張子を表示させる設定方法を紹介します。
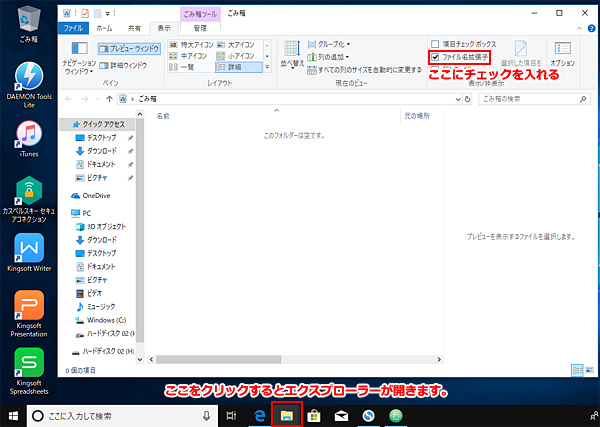
エクスプローラーを開きます。
表示タブをクリックします。
ファイル名拡張子というチェックボックスがあるのでチェックを入れるだけです。

簡単ですね。
ちなみになぜこの作業が必要かというと。
HTMLファイルを作成するには拡張子を .html として保存しなければいけないからです。
最後に
いかがでしょうか。
今回は HTMLを学習するための環境について紹介しました。
次回は HTMLの基本構造について紹介する予定です。
昔のことを思い出しながら、私が学習したときにはなかった HTML5 についても、この機会に学習していこうと思っています。