Python(パイソン)講座、第10回目です。
前回は、Webスクレイピング入門として、Requests と BeautifulSoup それぞれの特徴を紹介しました。
今回はこれらを実際に組み合わせて、プログラミングしていこうと思っています。
それではどうぞ。
実用的なスクレイピング
Requests と BeautifulSoup を使って、実用的なスクレイピングを紹介します。
import requests
from bs4 import BeautifulSoup
re = requests.get('取得したいサイトのURL')
soup = BeautifulSoup(re.text, 'html.parser')
print(soup.find_all(id='content'))
前回の記事の紹介では文字列(変数)を渡しただけでしたが、今回のような使い方が多いのではないかと思います。
またページを取得できなかったことを想定していないので、raise_for_statusメソッドも使っていません。
それでは、解説していきます。
find_allメソッド
find_allメソッドは、HTMLドキュメント全体をスキャンします。
使ってみるとわかると思うのですが、マッチするものが複数あることが想定されているので、リストで返ってきます。
上の例だと、id属性が content のものを探します。
ここで思い出してほしいのが HTML では、id属性は一つのページに一つというのか基本だということです。
したがって、この場合は find_allメソッド より次に紹介する findメソッド で良いということになります。
findメソッド
findメソッドは、1つだけの検索結果が必要なときに有効です。
id属性のように基本的に一つしかないことが最初からわかっている場合は、こちらを使った方が良いでしょう。
soup.find(id='content')
といった感じで使います(id属性が content のものを探します)。
class属性で探す場合
HTML を解析する場合、class属性で検索をかけるのは非常に便利です。
しかし、class は、Python の予約語でそのままでは使えません。
そのまま使うと文法エラーになります。
Beautiful Soup 4.1.2 からは、class_ というキーワード引数で検索できるようになっています。
soup.find_all(class_='検索したいクラス名')
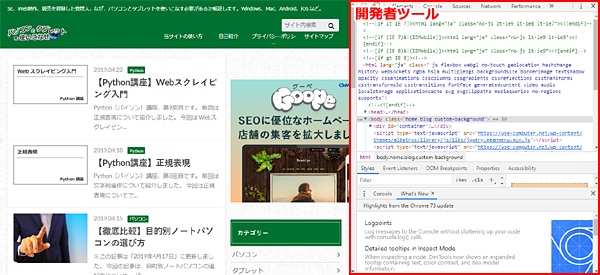
Chrome(クローム)の開発者ツール
ブラウザの開発者ツールを使えば、ソースが表示されるので、自分が欲しい情報が HTML のどの部分か見つけることができます。
例えば、Windowsユーザーで Chrome(クローム)を使っている場合。
F12キーを押すことで手軽に開発者ツールを使うことができます。

スクレイピングに役立つツールなので、積極的に使ってみましょう。
最後に
いかがでしょうか。
今回の内容を応用すれば、色々な情報が効率的に取得できるようになるかと思います。
特に CSSセレクタで指定するのは非常に便利です。
色々試して自由自在に欲しい情報を取得できるようにがんばりましょう。
私もまだまだなのでがんばります。