※この記事は「2021年5月7日」に更新しました。
前回は、リスト(箇条書き)について、紹介しました。
今回は、表の作成についてです。

表の作成
HTML で表を作成するには、tableタグを使います。
文章で説明するよりも、コードを見てもらった方が早いと思うので、先にコードを載せておきます。
<table> <thead> <tr> <th>表の見出し1</th> <th>表の見出し2</th> </tr> </thead> <tbody> <tr> <td>表の内容1</td> <td>表の内容2</td> </tr> </tbody> <tfoot> <tr> <td>表のフッター1</td> <td>表のフッター2</td> </tr> </tfoot> </table>
あとで HTMLファイル にして、表示させて形を覚えましょう。。
ちなみに th は table header(ヘッダー)。
tr は table row(行)。
td は table data(データ)と覚えておけば、良いでしょう。
thead と tbody と tfoot は指定した方が良いのですが、省略もできます。
これらを指定することにより、テーブルの構造が明確になります。
例えば、面倒であれば下記のようにも記述できます。
<table> <tr> <th>表の見出し1</th> <th>表の見出し2</th> </tr> <tr> <td>表の内容1</td> <td>表の内容2</td> </tr> <tr> <td>表のフッター1</td> <td>表のフッター2</td> </tr> </table>
あと tableタグ の中でよく使われる属性を紹介しておきます。
border属性
border属性は、テーブルに枠線をつけるためのものです。
例えば、border=”0″ とすれば、枠線がなくなります。
数値は、ピクセル単位で指定します。
width属性
テーブルの幅を指定するためには、width属性を使います。
こちらの値もピクセル単位で指定します。
width=”600″ というように指定します。
サンプルコード【HTML】
それでは、今までのことを踏まえてコーディングしてみます(HTML)。
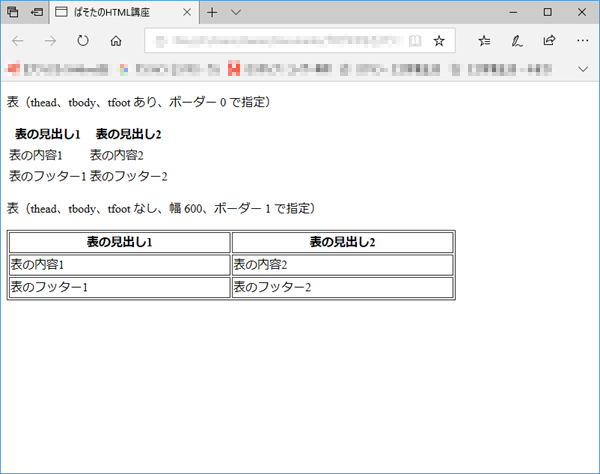
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのHTML講座</title> </head> <body> <p>表(thead、tbody、tfoot あり、ボーダー 0 で指定)</p> <table border="0"> <thead> <tr> <th>表の見出し1</th> <th>表の見出し2</th> </tr> </thead> <tbody> <tr> <td>表の内容1</td> <td>表の内容2</td> </tr> </tbody> <tfoot> <tr> <td>表のフッター1</td> <td>表のフッター2</td> </tr> </tfoot> </table> <p>表(thead、tbody、tfoot なし、幅 600、ボーダー 1 で指定)</p> <table width="600" border="1"> <tr> <th>表の見出し1</th> <th>表の見出し2</th> </tr> <tr> <td>表の内容1</td> <td>表の内容2</td> </tr> <tr> <td>表のフッター1</td> <td>表のフッター2</td> </tr> </table> </body> </html>
これをブラウザ(Edge)で表示させると、以下のような感じです。

最後に

いかがでしょうか。
今回は、表の作成について、学習しました。
昔、テーブルレイアウトという tableタグ を多用したホームページがありました。
しつこいようですが、あくまで HTML は文書の論理構造を指定するのがメインです。
tableタグ は、表を定義するものです。
それ以外の理由で使うのは、好ましくないのです。
border属性を 0 にすれば、テーブルレイアウトは可能です。
しかし、表の意味を持たないものに tableタグ を使うべきではありません。
見た目のレイアウトは、CSS(スタイルシート)で行うようにしましょう。
次回は、インライン要素とブロックレベル要素 についてです。
コツコツやっていきます。