※この記事は「2021年4月20日」に更新しました。
前回は、正規表現について紹介しました。
JavaScript でタイピングゲームを作成したので、PHP ではカレンダーを作成したいと思います。
単純なものでも、組み合わせていくと色々なものをつくれるようになると思うので、コツコツやっていきたいと思います。
今回もドットインストールと参考書を見ながら、勉強しています。
ドットインストールに関しては、プレミアム会員になれば、動画見放題です。

カレンダーを作成する
それでは、カレンダーを作成していきます。
今回の記事のポイントは、以下の通りです。
- HTML と CSS を用意する
- 当月のカレンダーを表示させる
それでは、見ていきましょう。
HTML と CSS を用意する
カレンダーの全てが動的表示というわけではありません。
ベースとなる HTML と CSS を用意していきます。
まずは、HTML のコードを紹介します。
ちなみに PHP を埋め込む予定なので、ファイルの拡張子は .php になります。
<?php
/* この部分はあとで埋め込みます。 */
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My Calendar</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table>
<thead>
<tr>
<th><a href="">«</a></th>
<th colspan="5">October 2019</th>
<th><a href="">»</a></th>
</tr>
</thead>
<tbody>
<tr>
<td>Sun</td>
<td>Mon</td>
<td>Tue</td>
<td>Wed</td>
<td>Thu</td>
<td>Fri</td>
<td>Sat</td>
</tr>
<tr>
<td class="week_0">1</td>
<td class="week_1">2</td>
<td class="week_2">3</td>
<td class="week_3">4</td>
<td class="week_4 today">5</td>
<td class="week_5">6</td>
<td class="week_6">7</td>
</tr>
<tr>
<td class="week_0">30</td>
<td class="week_1">31</td>
<td class="except">1</td>
<td class="except">2</td>
<td class="except">3</td>
<td class="except">4</td>
<td class="except">5</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="7"><a href="">Today</a></th>
</tr>
</tfoot>
</table>
</body>
この HTML を見てもらうとわかるかと思いますが、曜日ごとにスタイルを分けるためにクラスを作成しているのと、今日は何日なのかということがわかるように today というクラスを作成しています。
あとは、翌月表示分もスタイルを分けるために except というクラスを作成しています。
スタイルシートは、以下の通りです。
body {
font-family: Arial, sans-serif;
font-size: 1em;
}
a {
text-decoration: none;
}
table {
margin: 15px auto;
border: 1px solid #dddddd;
border-collapse: collapse;
}
th {
background: #eeeeee;
}
th, td {
padding: 7px;
text-align: center;
}
.week_0 {
color: red;
}
.week_6 {
color: blue;
}
.today {
font-weight: bold;
}
.except {
color: #dedede;
}
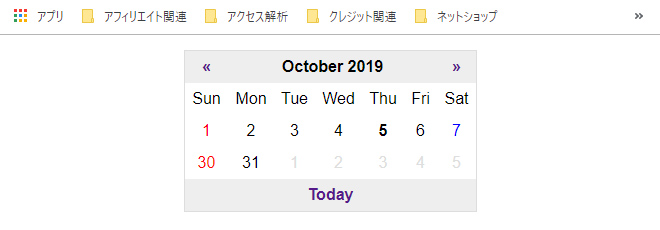
以下のような表示になります。

これから、この HTML を改良していきます。
当月のカレンダーを表示させる
それでは、肝心の PHP で当月のカレンダーを表示させる部分をつくっていきます。
DatePeriod というクラスを使っていきます。
今回の使い方は、以下の通り。
$daterange = new DatePeriod(期間の開始日, 期間内での発生間隔, 期間の終了日);
では、実際にソースコードを紹介します(PHP)。
<?php
$content = '';
$daterange = new DatePeriod(
new DateTime('first day of this month'),
new DateInterval('P1D'),
new DateTime('first day of next month')
);
foreach ($daterange as $day) {
if ($day->format('w') % 7 === 0) {
$content .= '</tr><tr>';
}
$content .= sprintf('<td class="week_%d">%d</td>', $day->format('w'), $day->format('d'));
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My Calendar</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table>
<thead>
<tr>
<th><a href="">«</a></th>
<th colspan="5">October 2019</th>
<th><a href="">»</a></th>
</tr>
</thead>
<tbody>
<tr>
<td>Sun</td>
<td>Mon</td>
<td>Tue</td>
<td>Wed</td>
<td>Thu</td>
<td>Fri</td>
<td>Sat</td>
</tr>
<tr>
<?php echo $content; ?>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="7"><a href="">Today</a></th>
</tr>
</tfoot>
</table>
</body>
foreach で表示させている部分に関しては、公式の PHPマニュアル(DatePeriod)に似たような書き方があるので、興味のある方は参考にどうぞ。
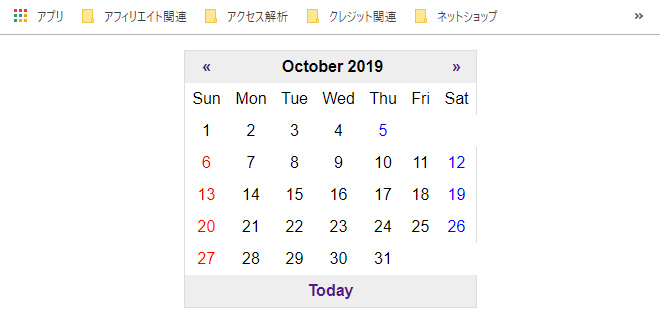
結果は以下の通りです。

しかし、この段階だとまだ開始位置がおかしいので、1行目のカレンダー表示がおかしくなっています。
次回、修正していきたいと思います。
最後に
いかがでしょうか。
次回は、翌月部分や前月部分についてもつくっていきたいと思います。