前回は、リストのスタイルを変更する方法を紹介しました。
今回は、背景のスタイルを設定する方法を紹介していきます。
背景のスタイルを設定する
ボックスモデルの記事を書いたときに紹介したのですが、各要素を箱としてイメージするとわかりやすいです。
ここは、HTML5 らしく headerタグ を定義して、スタイルを設定していきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header></header> </body> </html>
とりあえず、下記のような感じで headerタグ に対して高さを指定しておきましょう(中身がないので)。
header {
height: 100px;
}
背景に色を設定する
背景に色を設定するには、background-color というプロパティを使います。
background-color:#ff0000;
といった感じで色を指定することができます。
背景画像を設定する
背景画像を設定するには、background-image というプロパティを使います。
background-image:url(画像ファイルのパス);
背景画像のサイズを指定する
背景画像のサイズを指定するには、background-size というプロパティを使います。
- auto
- 自動的に算出される(初期値)。
- contain
- 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像が拡大縮小される。
- cover
- 縦横比は保持して、背景領域に収まる最小サイズになるように背景画像が拡大縮小される。
説明するのが難しいので実際にコードを書いてみます。
ちなみに利用する img01.gif の画像サイズは、240 × 64 です(単位はピクセル)。
header{
height:100px;
background-color:green;
background-image:url(../img/img01.gif);
background-size:auto;
background-repeat:no-repeat;
background-position:center;
}
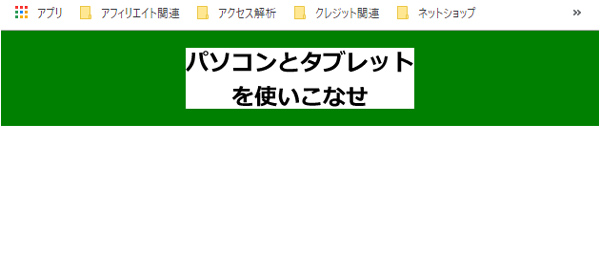
まずは、auto の説明から。
まず、background-repeat ですが、no-repeat とすることで繰り返し表示されないようにしています。
続いて、background-position ですが、center とすることで要素の真ん中に表示されるように指定しています。
結果は以下の通りです。

拡大も縮小もされず、自動算出され、基本は元の画像サイズのまま表示されるわけです。
header{
height:100px;
background-color:green;
background-image:url(../img/img01.gif);
background-size:contain;
background-repeat:no-repeat;
background-position:center;
}
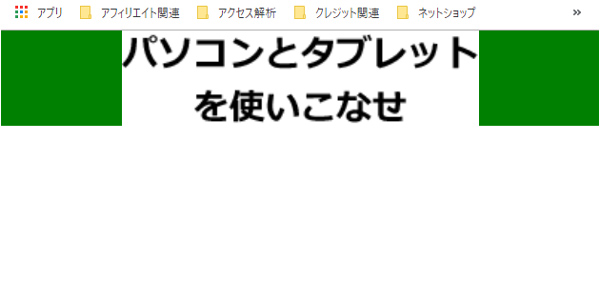
続いて、contain です。

height が 100px で指定しています。
しかし、画像の高さは 64px です。
したがって、contain により少し拡大されているわけです。
要素の大きさ(この場合、高さ)が変化することで画像の拡大率も変化するわけです。
header{
height:100px;
background-color:green;
background-image:url(../img/img01.gif);
background-size:cover;
background-repeat:no-repeat;
background-position:center;
}
最後に cover について。

先程の contain と異なり、要素の長辺部分(横)と画像の長辺部分(横)が合うような表示になっています。
こちらも要素の大きさが変化することで画像の拡大率が変化します。
ブラウザの画面サイズを色々さわってみると面白いかと思います。
最後に
いかがでしょうか。
指定できる値が多すぎて最初は混乱するかもしれませんが、慣れていきましょう。
私もがんばります。