※この記事は「2021年5月1日」に更新しました。
前回は、Blade を使ったコーディングについて紹介しました。
今回は、バリデーションについてです。
Laravel(ララベル)では、基本的なバリデーションは、すでに用意されています。

バリデーションとは
バリデーションは、フォームなどを使い、データを送信するときに値が正しい形式で入力されているかどうか検証することです。
以前、PHP講座でお問い合わせフォームについて紹介したときに、意外と実用的なものを自作するとなると色々なことに気を遣う必要があり、大変だという話をしたかと思います。
今回のバリデーションもその一つだと言えるでしょう。
しかし、Laravel は、あらかじめ用意されているのでとても便利です。
validateメソッド
以前、コントローラを作成するときに、Controllerクラスを継承していることがわかったかと思います。
validateメソッドがすでに用意されているので、これを利用することでバリデーションをかけることが可能です。
使い方は、下記の通りです。
validate('HTTPリクエスト', '割り当てる検証ルール(配列)')
バリデーションの検証ルール
バリデーションの検証ルールについて。
required
必須項目であることを表します。
つまり、何か入力されていれば、問題ないということになります。
max、min
値が指定より大きいか、小さいかを判断します。
between
数値のフィールドで値が指定の範囲内かどうか判断します。
digits
数値のフィールドで指定された桁数かどうか判断します。
メールアドレスの形式になっているかどうか判断します。
alpha
アルファベットかどうか判断します。
integer
整数かどうか判断します。
numeric
数値かどうかチェックします。
バリデーションのサンプル
バリデーションのサンプルを作っていきます。
コントローラの作成
以前作成した TestController.php ファイルが残っているなら、それにメソッドを追加します。
なければ、下記記事を参考にコントローラを作成してください。
練習なんで TestController.php というわかりにくい名前にしていますが、変更しても構いません。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
//
public function index(Request $request){
return view('top', ['msg'=>'入力して下さい!']);
}
public function post(Request $request){
$this->validate($request, [
'name'=>'required|max:10',
'mail'=>'email',
'inquiry'=>'required|max:30',
]);
return view('top', ['msg'=>'正しく入力されました!']);
}
}
indexメソッドは、GET 用のメソッドです。
postメソッドは、今回のテーマであるバリデーションの処理を行うメソッドです。
つまり、POST されたときに行われる処理です。
ルート情報の追加
次に、ルート情報を追加します(routesフォルダの web.php)。
Route::get('top', 'TestController@index');
Route::post('top', 'TestController@post');
これで GET と POST で処理を分けることができます。
表示部分の作成
それでは、表示部分を作成します。
これも面倒なので、ちょうど前回に作成したものを変更して使います。
resouces\viewsフォルダの直下の top.blade.php ファイルを変更します。
@extends('layouts.base')
@section('title', 'フォームサンプル')
@section('content')
<h1>フォームサンプル</h1>
<p>{{$msg}}</p>
@if(count($errors) > 0)
<ul style="color:red;">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<form action="top" method="post">
{{ csrf_field() }}
<p>名前</p>
<p><input type="text" name="name"></p>
<p>メールアドレス</p>
<p><input type="text" name="mail"></p>
<p>お問い合わせ内容</p>
<p><textarea name="inquiry" cols="40" rows="5"></textarea></p>
<p><input type="submit" value="送信"></p>
</form>
@endsection
HTML のソースが汚いですが、バリデーションを試すのが目的なので、ご了承下さい。
ちなみに {{ csrf_field() }} というのは、CSRF対策用に Laravel が用意している非表示フィールドです。
テスト
それでは、ブラウザで下記アドレスへアクセスします(XAMPP で Apache を起動させましょう)。
localhost/laravel/public/top
下記のような、フォームサンプルが表示されるはずです。

indexメソッドを呼び出し、以下のメッセージも表示されています。
入力して下さい!
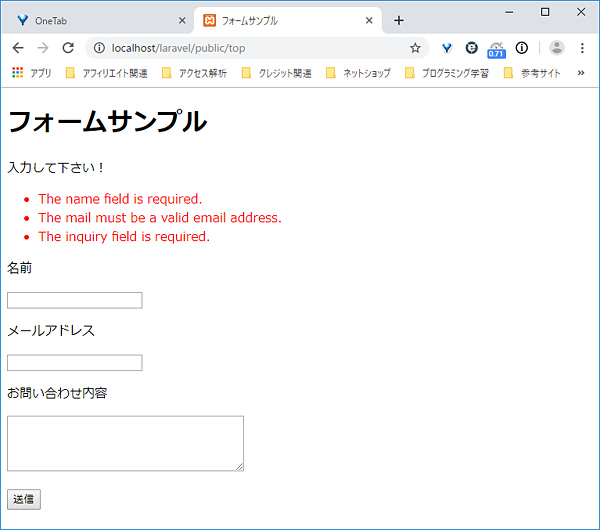
それでは、次に何も入力せずに送信をクリックします。
これで POST送信され、postメソッドでバリデーションが行われます。

エラーメッセージも表示されています。
英語表記なので、わかりにくいかもしれませんが、とりあえず練習なので、日本語にする処理は省いています。
名前は文字数が 10 を超えるとエラーが出ます。
メールはメールアドレス形式になっていないとエラーが出ます。
お問い合わせ内容も文字数が 30 を超えるとエラーが出ます(わかりやすくするために文字数制限をかなり厳しくしています)。
問題なく入力できた場合は下記のような画面が表示されます(送信をクリックした後)。

たいした工夫がないので、わかりにくいかもしれませんが、メッセージが「正しく入力されました!」になっていることがわかります。
最後に
いかがでしょうか。
下手に自作するよりも簡単にできることがわかっていただけたでしょうか?
次回は、このお問い合わせフォームをさらに改良することを考えています。
コツコツやっていきましょう。