前回は class と id について学習しました。
今回は、ボックスモデルについてです。
各要素を箱としてイメージしてとらえる考え方です。
それでは見ていきましょう。
ボックスモデルの領域
ボックスモデルは4つの領域で構成されています。
コンテント領域
要素そのものが表示される領域です。
width(幅)や height(高さ)プロパティでサイズを指定することができます。
パディング領域
コンテント領域の周りの領域。
パディング領域の周りにはボーダー領域があり、つまり内側の余白のことです。
padding(パディング)プロパティでサイズを指定することができます。
ボーダー領域
パディング領域の周りの領域。
枠線のことです。
border(ボーダー)プロパティでサイズを指定することができます。
マージン領域
ボーダー領域の周りの領域。
つまり外側の余白のことです。
margin(マージン)プロパティでサイズを指定することができます。
コーディングの例
実際にどんな感じかコーディングしてみます。
まずは、HTMLファイルから。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ぱそたのCSS講座</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>ボックスモデル</h1> </body> </html>
続いて、スタイルシート(style.css)を編集します。
body {
margin:0px;
padding:0px;
}
h1 {
background-color:blue;
width:400px;
height:80px;
padding:20px;
border:10px solid black;
margin:20px;
}
bodyタグ にもスタイルを指定したのは、見た目をわかりやすくするためです。
実は、margin(マージン)や padding(パディング)は初期値のようなものがあって。
ブラウザによっても初期値が異なる場合があるのです。
今回は bodyタグ しかリセットしていませんが。
本格的にサイト制作を行う場合は、スタイルの初期化を意識した方が良いのです。
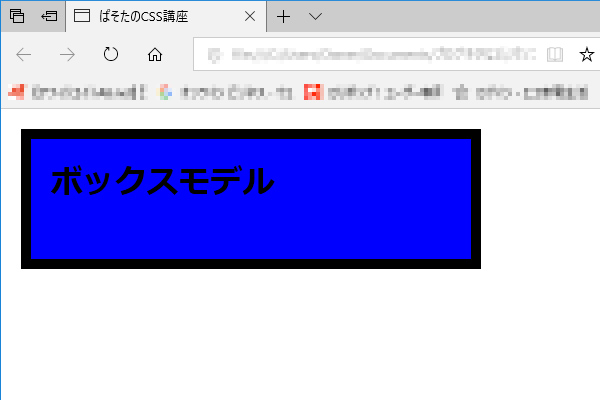
ブラウザ(Edge)で表示させるとこんな感じです。

今回はボックスモデルを画像で見てもらうために、適当に h1タグ にスタイルを指定しましたが。
本来は見出しタグに幅や高さを指定するということはあまりないのではないかと思います。

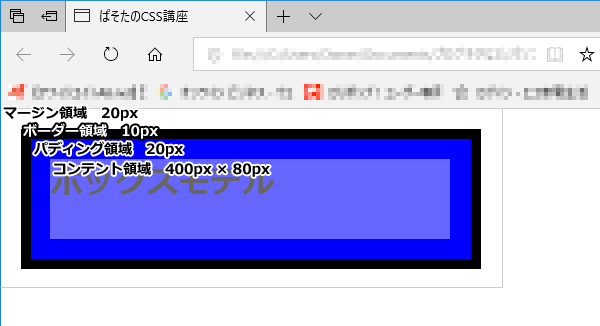
ちなみに上の画像で見てもらうとわかるかと思いますが。
width(幅)や height(高さ)プロパティはコンテント領域のサイズなので。
実際にはパディング領域とボーダー領域とマージン領域のサイズも計算する必要があります。
今は要素が入れ子になっていないので、特に気にしなくても良いのですが。
入れ子になったときなども同様にこのボックスモデルをイメージしていただくと良いかと思います。
最後に
いかがでしょうか。
次回は、実際にテキストに色々なスタイルを指定していきたいと思います。
デザインにこだわる方はすでに承知していることだと思いますが、文字の間隔や行間を変更するだけでも読みやすくなったりするものです。
色々試していきましょう。