※この記事は「2021年4月20日」に更新しました。
PHP でカレンダーを作成します。
前回の続きです。
今回は、翌月部分と前月部分をつくっていきたいと思います。

カレンダーを作成する
それでは、カレンダーを作成していきます。
今回の記事のポイントは、以下の通りです。
- 翌月カレンダーの作成
- 前月カレンダーの作成
前回のコードを修正しながら、進めていきます。
翌月カレンダーの作成
翌月カレンダーを作成していきます。
前回の記事で、当月分の表示をしているので、その後ろに追加で表示させる準備をします。
$head = '';
$nextMonthDay = new DateTime('first day of next month');
while ($nextMonthDay->format('w') > 0) {
$head .= sprintf('<td class="except">%d</td>', $nextMonthDay->format('d'));
$nextMonthDay->add(new DateInterval('P1D'));
}
変数 nextMonthDay に翌月の 1日のデータを持った DateTimeクラスのインスタンスを代入。
あとは、日曜日であれば、表示させず、そうでなければ、日曜日になるまで 1日ごとに td要素を変数 head に保管していく仕組みが while文のところです。
そして、前回表示させていた部分に追加で head を表示させます(詳しくは後で紹介するソースをご確認ください)。
前月カレンダーの作成
続いて、前月カレンダーを作成していきます。
こちらも前回の記事のコードに追加して、表示させる準備をしていきます。
$tail = '';
$PreMonthDay = new DateTime('last day of previous month');
while ($PreMonthDay->format('w') < 6) {
$tail = sprintf('<td class="except">%d</td>', $PreMonthDay->format('d')) . $tail;
$PreMonthDay->sub(new DateInterval('P1D'));
}
基本的に、翌月カレンダーの作成と考え方は同じです。
ただ、前に文字列を連結していくところと 1日引いていくところ(While文)に注意が必要です。
サンプルコード【PHP】
サンプルコードです(PHP)。
スタイルシートに関しては、前回の内容と同じなので、確認したい方は、前回の記事をご確認ください。
<?php
$tail = '';
$PreMonthDay = new DateTime('last day of previous month');
while ($PreMonthDay->format('w') < 6) {
$tail = sprintf('<td class="except">%d</td>', $PreMonthDay->format('d')) . $tail;
$PreMonthDay->sub(new DateInterval('P1D'));
}
$content = '';
$daterange = new DatePeriod(
new DateTime('first day of this month'),
new DateInterval('P1D'),
new DateTime('first day of next month')
);
foreach ($daterange as $day) {
if ($day->format('w') % 7 === 0) {
$content .= '</tr><tr>';
}
$content .= sprintf('<td class="week_%d">%d</td>', $day->format('w'), $day->format('d'));
}
$head = '';
$nextMonthDay = new DateTime('first day of next month');
while ($nextMonthDay->format('w') > 0) {
$head .= sprintf('<td class="except">%d</td>', $nextMonthDay->format('d'));
$nextMonthDay->add(new DateInterval('P1D'));
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My Calendar</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table>
<thead>
<tr>
<th><a href="">«</a></th>
<th colspan="5">October 2019</th>
<th><a href="">»</a></th>
</tr>
</thead>
<tbody>
<tr>
<td>Sun</td>
<td>Mon</td>
<td>Tue</td>
<td>Wed</td>
<td>Thu</td>
<td>Fri</td>
<td>Sat</td>
</tr>
<tr>
<?php echo $tail . $content . $head; ?>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="7"><a href="">Today</a></th>
</tr>
</tfoot>
</table>
</body>
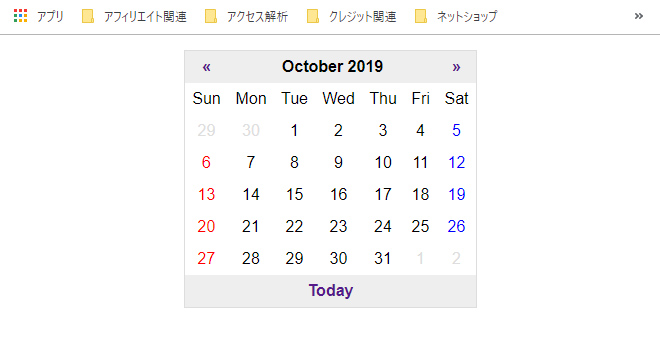
結果は、以下の通りです。

最後に
いかがでしょうか。
次回は、指定した月のカレンダーを表示できるようにしていきたいと思います。
コツコツやっていきます。